博客优化--butterfly主题
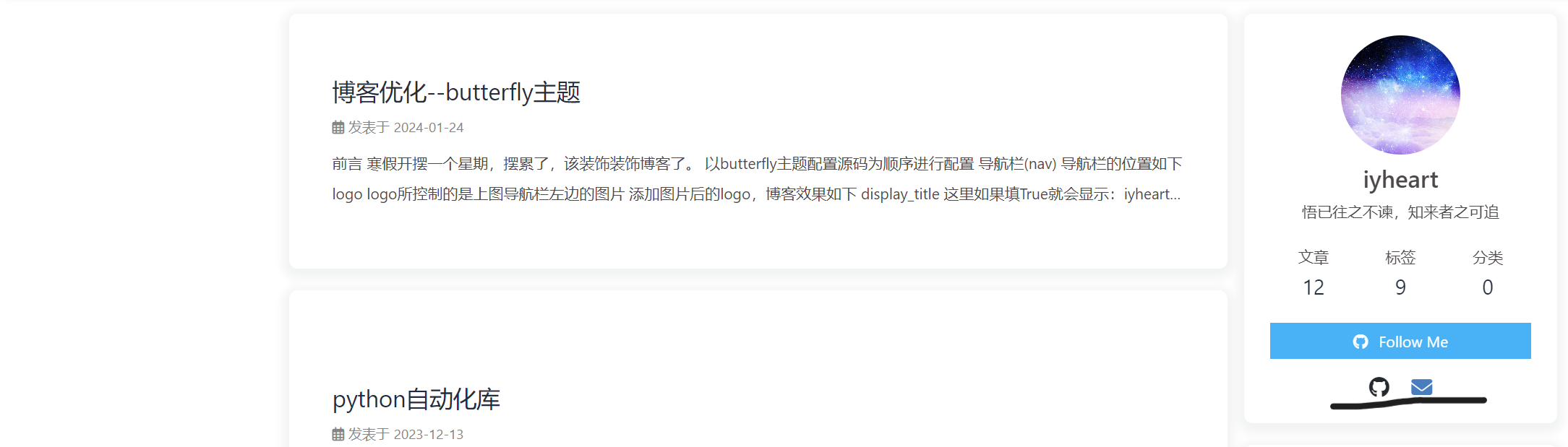
导航栏(nav)


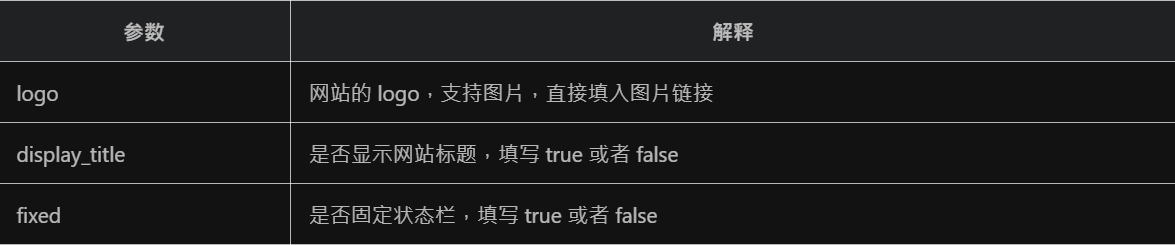
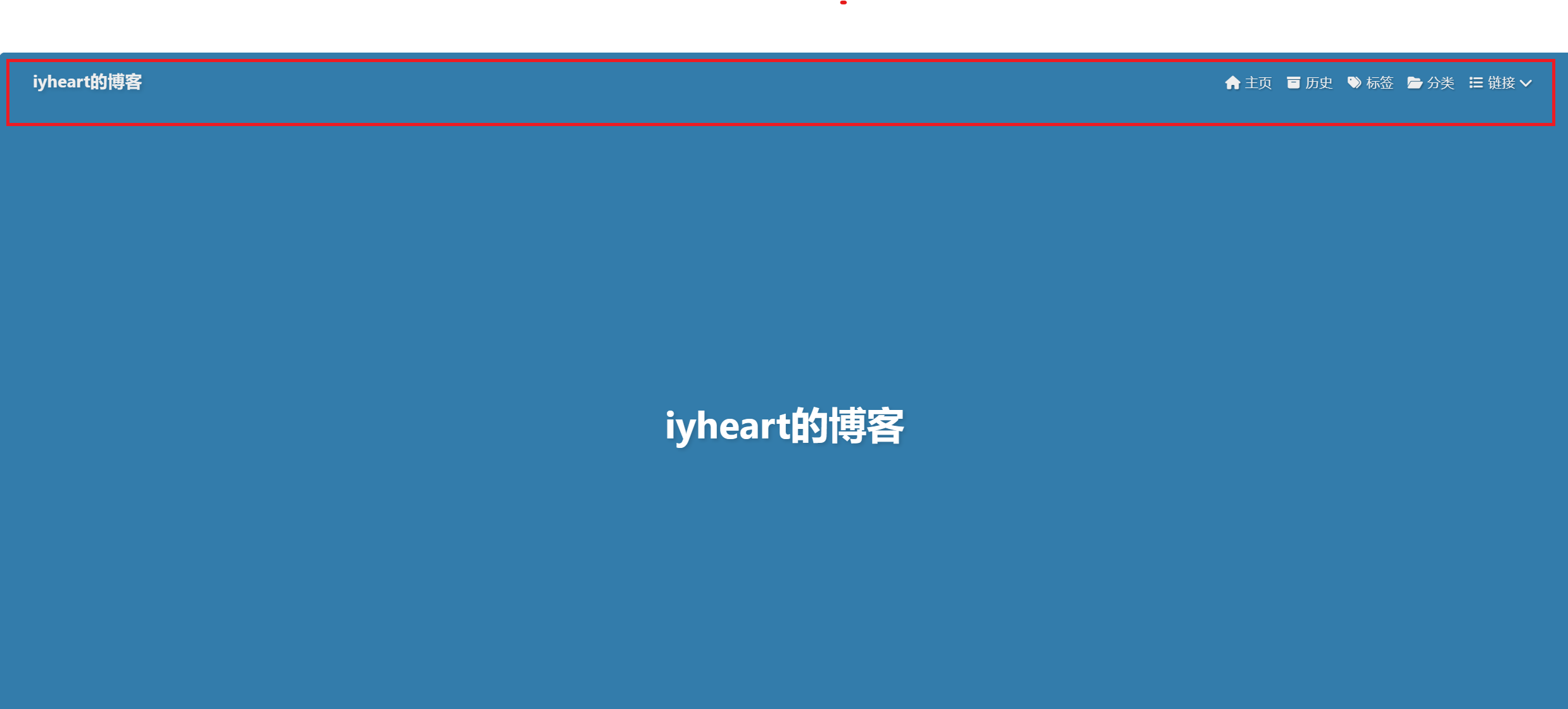
- 导航栏的位置如下

logo
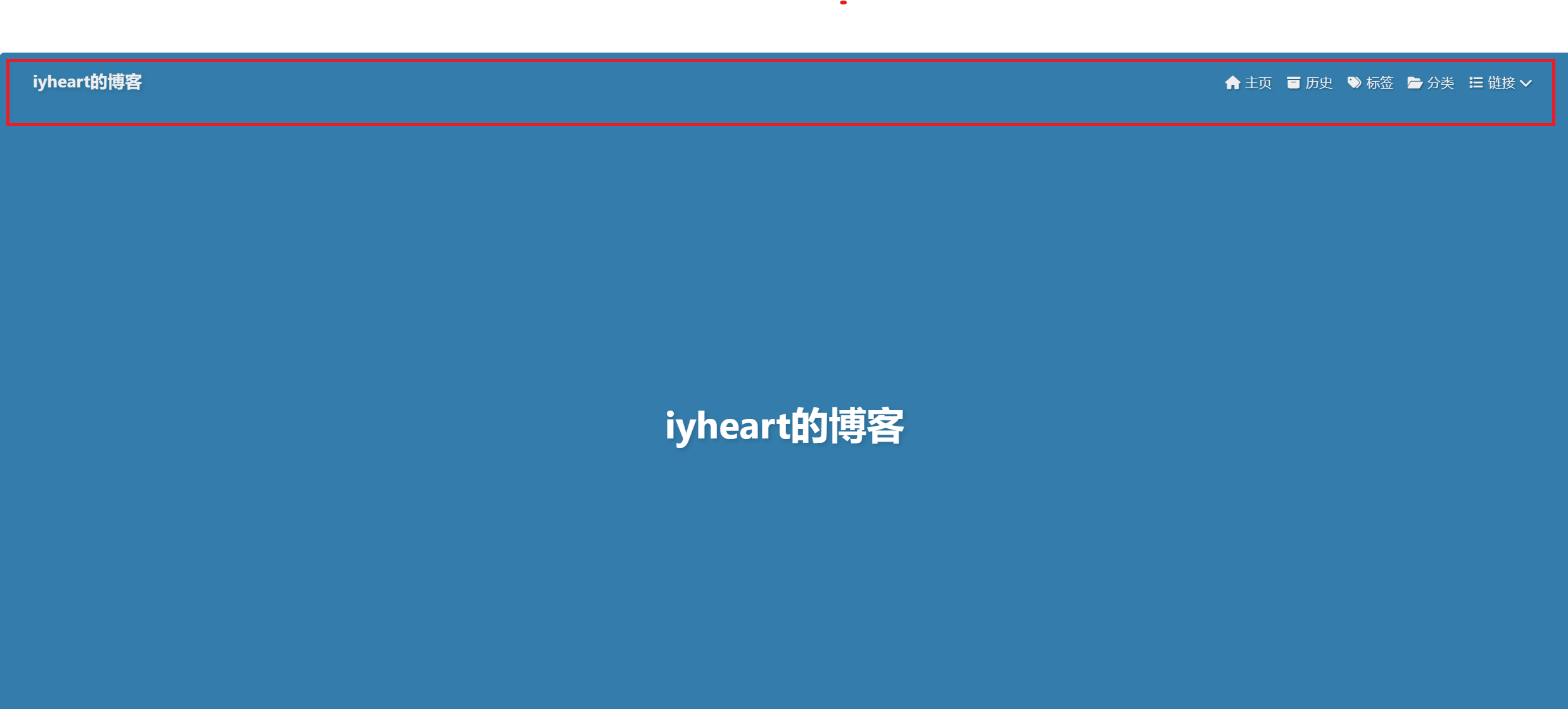
- logo所控制的是上图导航栏左边的图片

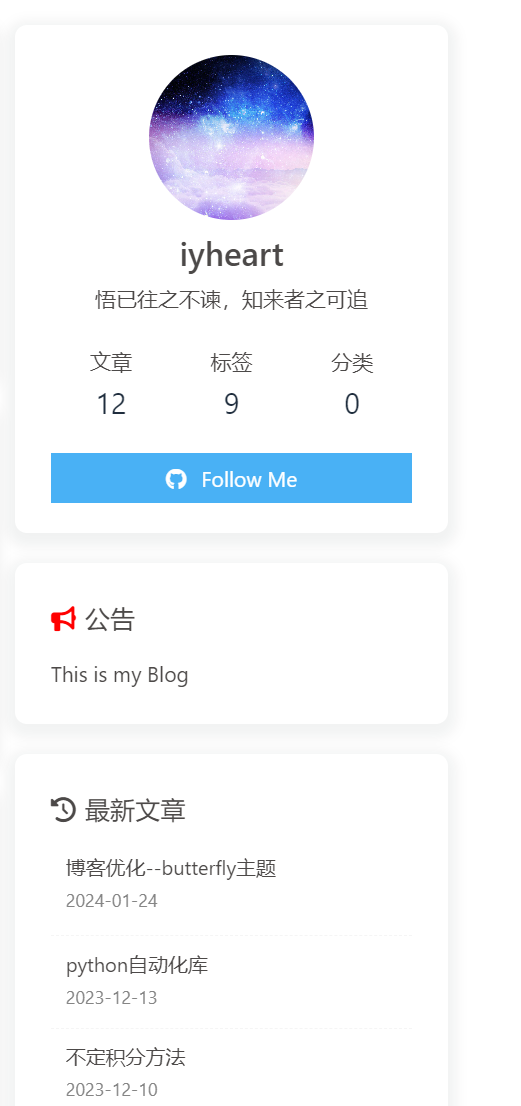
- 添加图片后的logo,博客效果如下

display_title

- 这里如果填True就会显示:iyheart的博客
- 这里如果填false就没有iyheart的博客,只有单单一个logo的图片
fixed
- 填true导航栏就会被固定
- 填false导航栏在下滑的时候会消失
目录(menu)

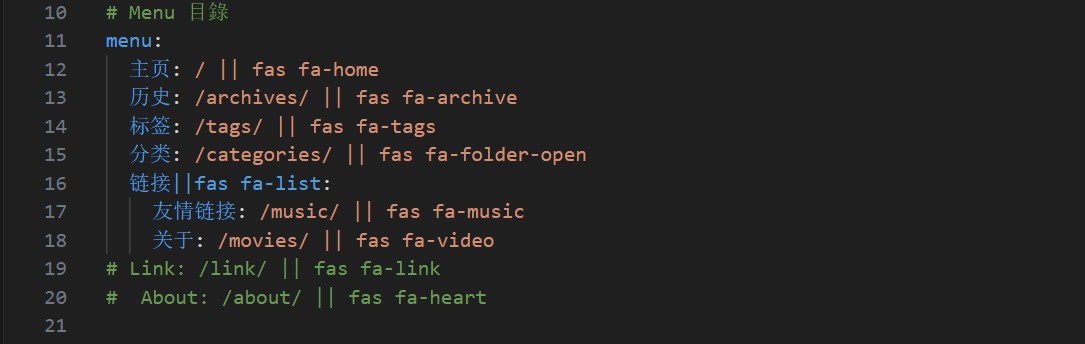
- 目录的内容下图右上角的东西

代码相关

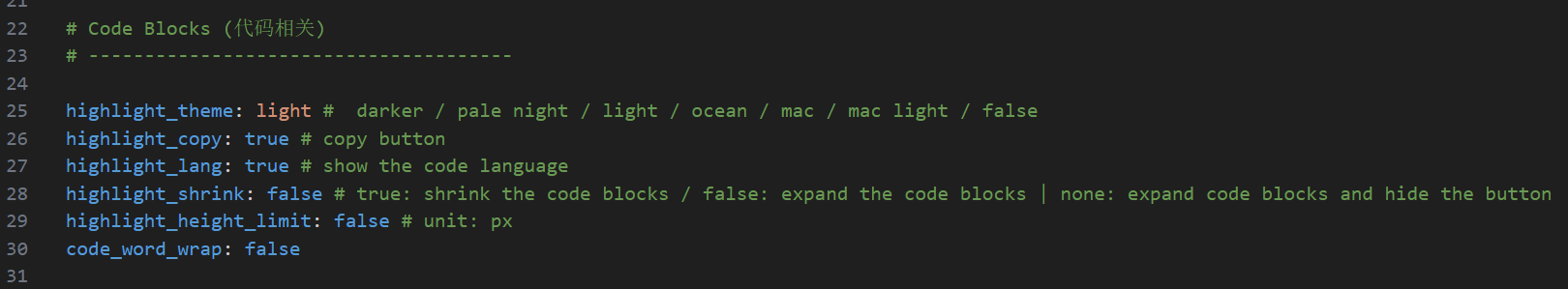
- 此部分是用来设置博客上代码块的部分
theme代码颜色主题
darker(黑色主题)

pale night(苍夜主题)

light(浅色主题)

ocean(海洋主题)

mac(苹果黑色系统主题)

mac light(苹果系统浅色主题)

false(不加主题)

自定义代码块主题
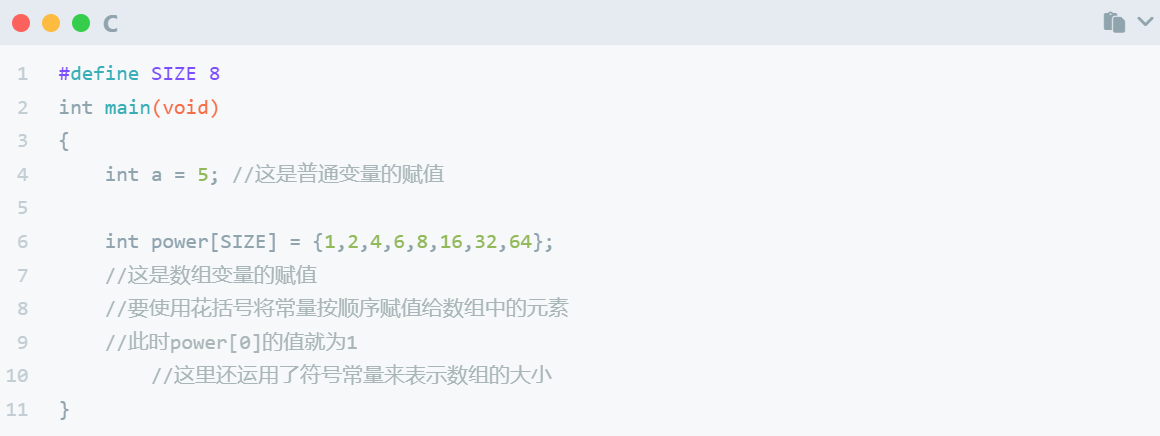
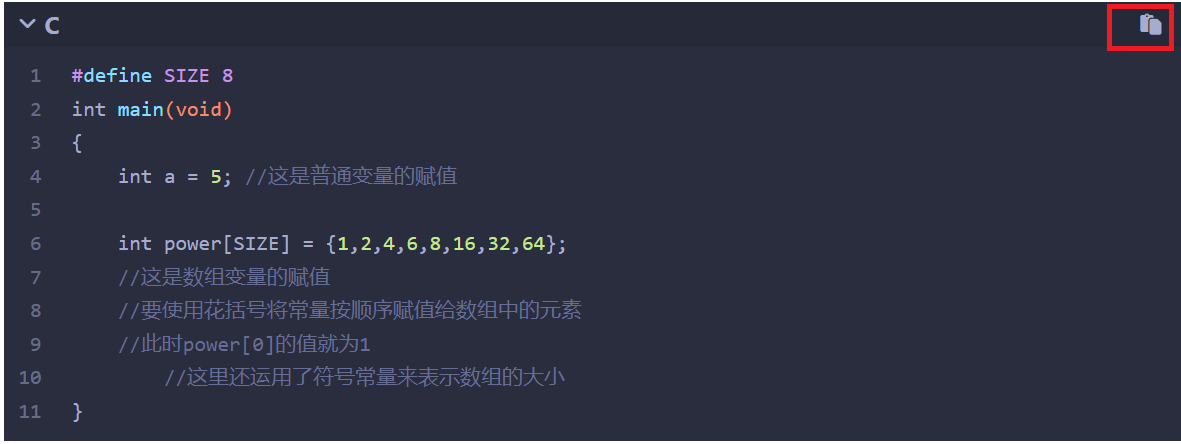
copy代码复制
- true是允许复制代码
- false是不允许复制代码(下图不会出现红色框的图标)

- 这个功能有点鸡肋,因为使用false,还可以用复制,只是不能一键复制
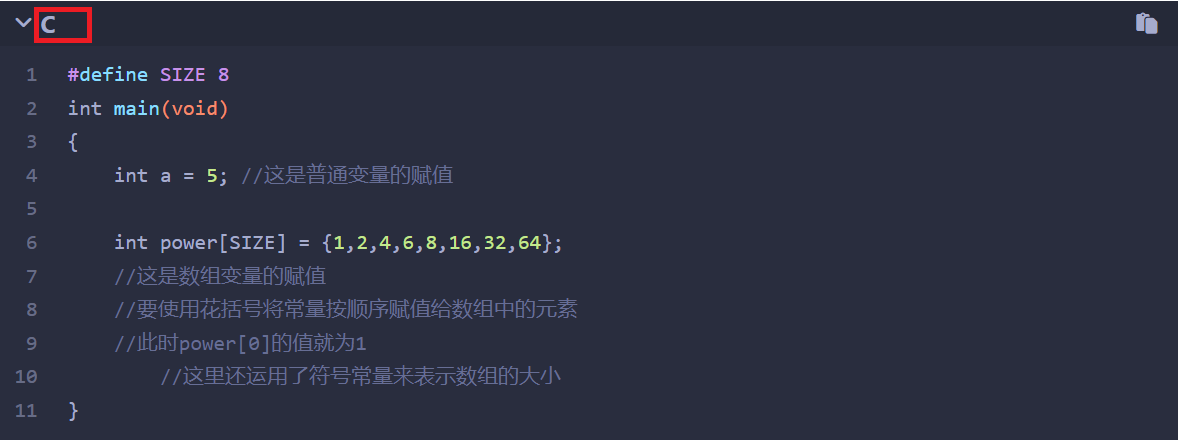
lang代码语言
- true会显示代码的语言
- false则不会显示代码的语言(下图红色框框起来了)

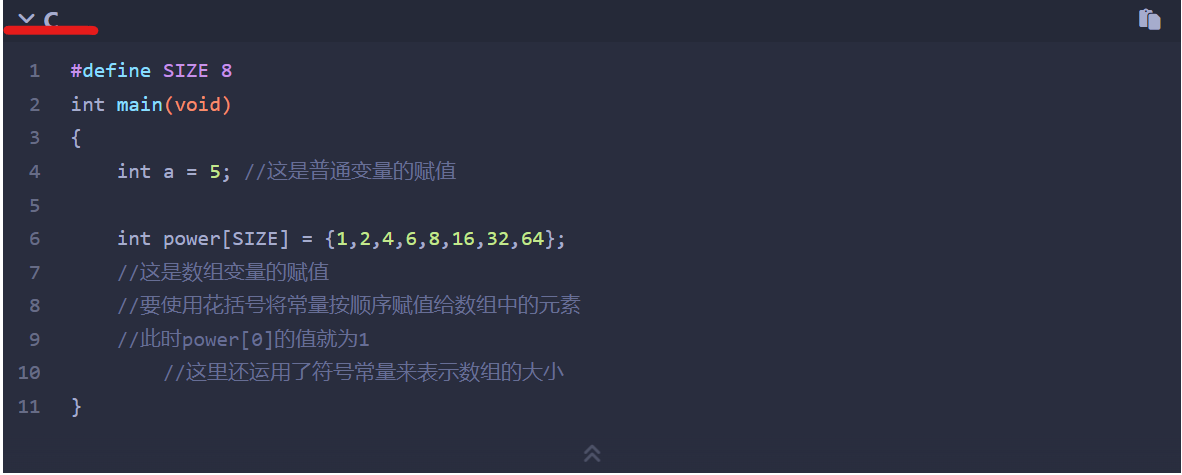
shrink代码收缩
- true一开始会自动收缩代码(图标位置下图所示)
- false不会自动收缩代码,可以手动收缩
- none则没有收缩代码的功能

height_limit代码高度限制
- false会直接展示全部代码
- 填写数字会展示指定长度的代码

- 点击红色框部分会展示全部代码
code_word_wrap(横向滚动条)
- 有时一行的代码过长,这就会出现滚动条
- true是关闭滚动条
- flase是打开滚动条
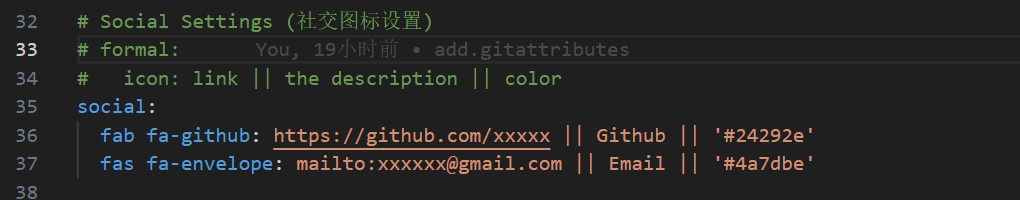
社交部分

格式:
1 | icon: link || the description || color |

图片设置
- 可以利用http协议的方式,将网址输入到代码里面,打开博客的时候主机去服务器寻找和拉取图片

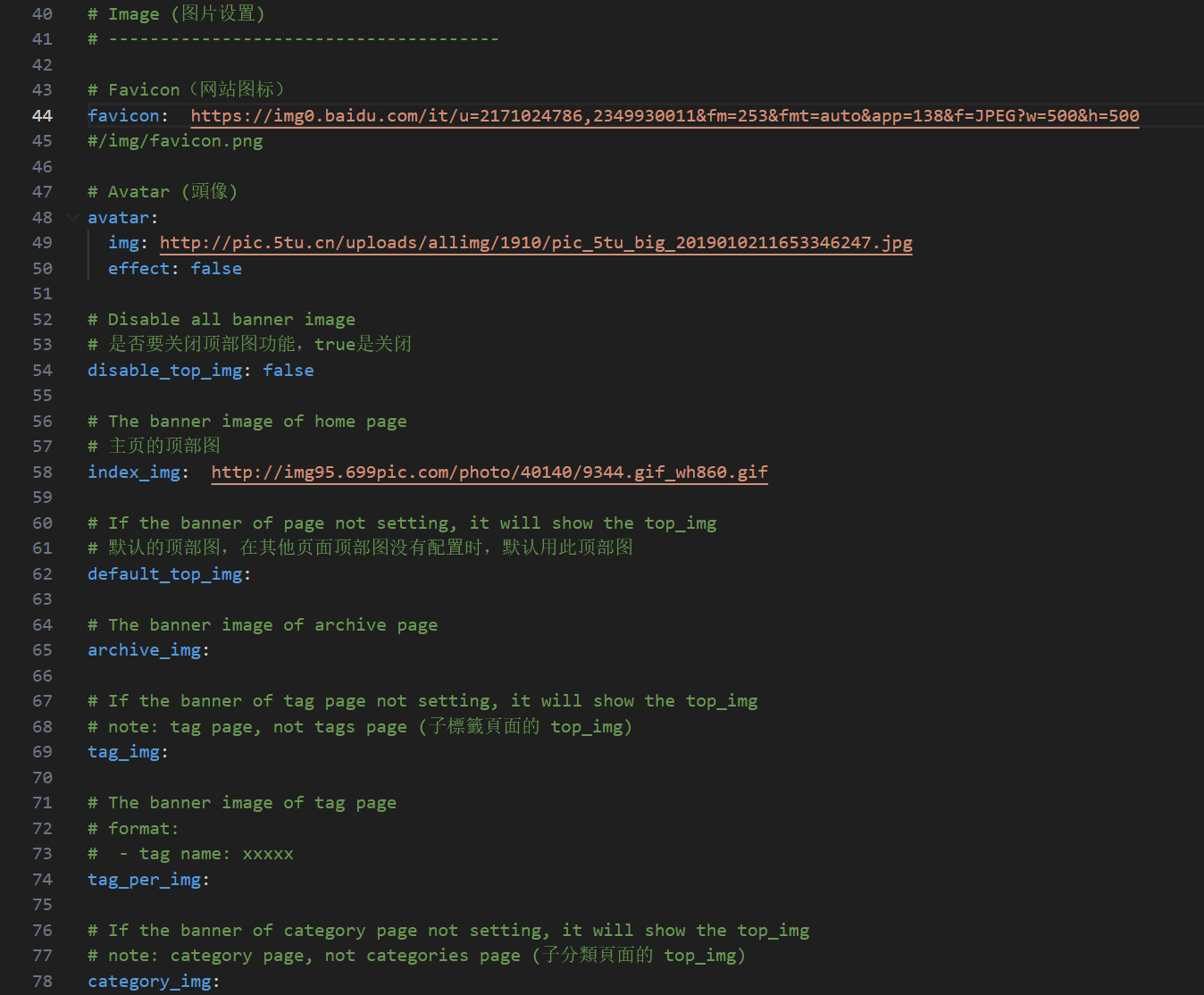
网站图标
- 控制网页的图标

头像
- effect部分会控制图像转圈
- true为使用,图像会一直转圈
- false为不使用,图像静止不动

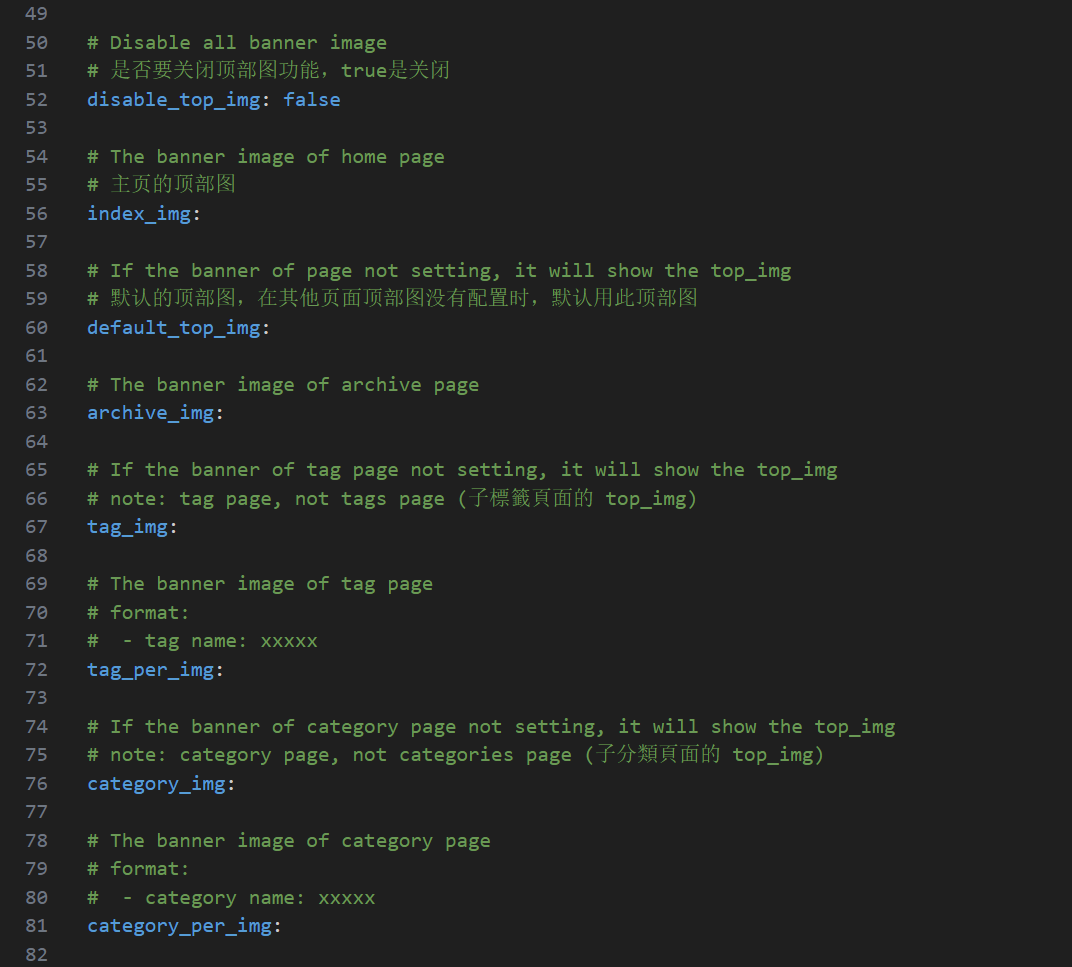
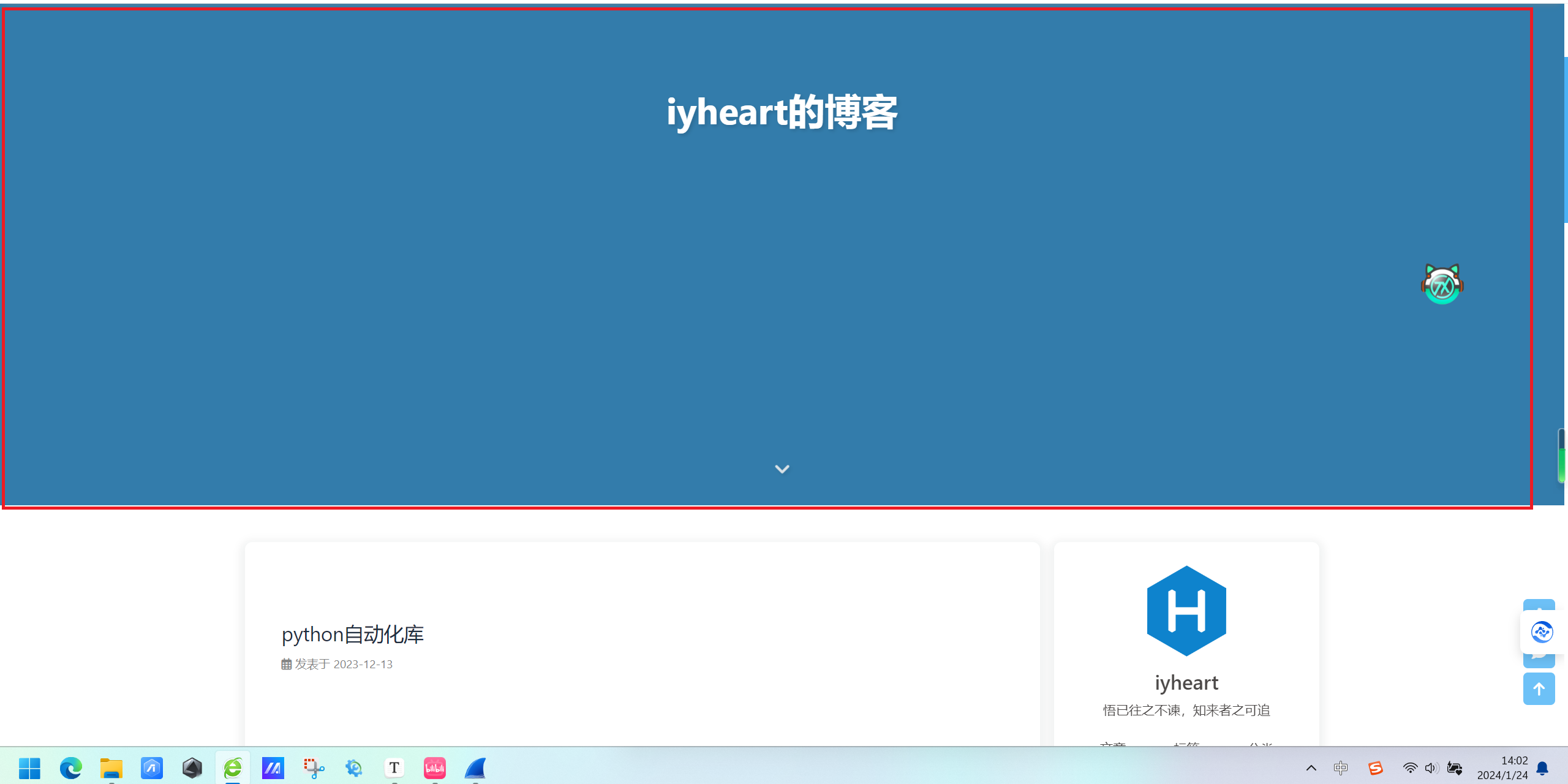
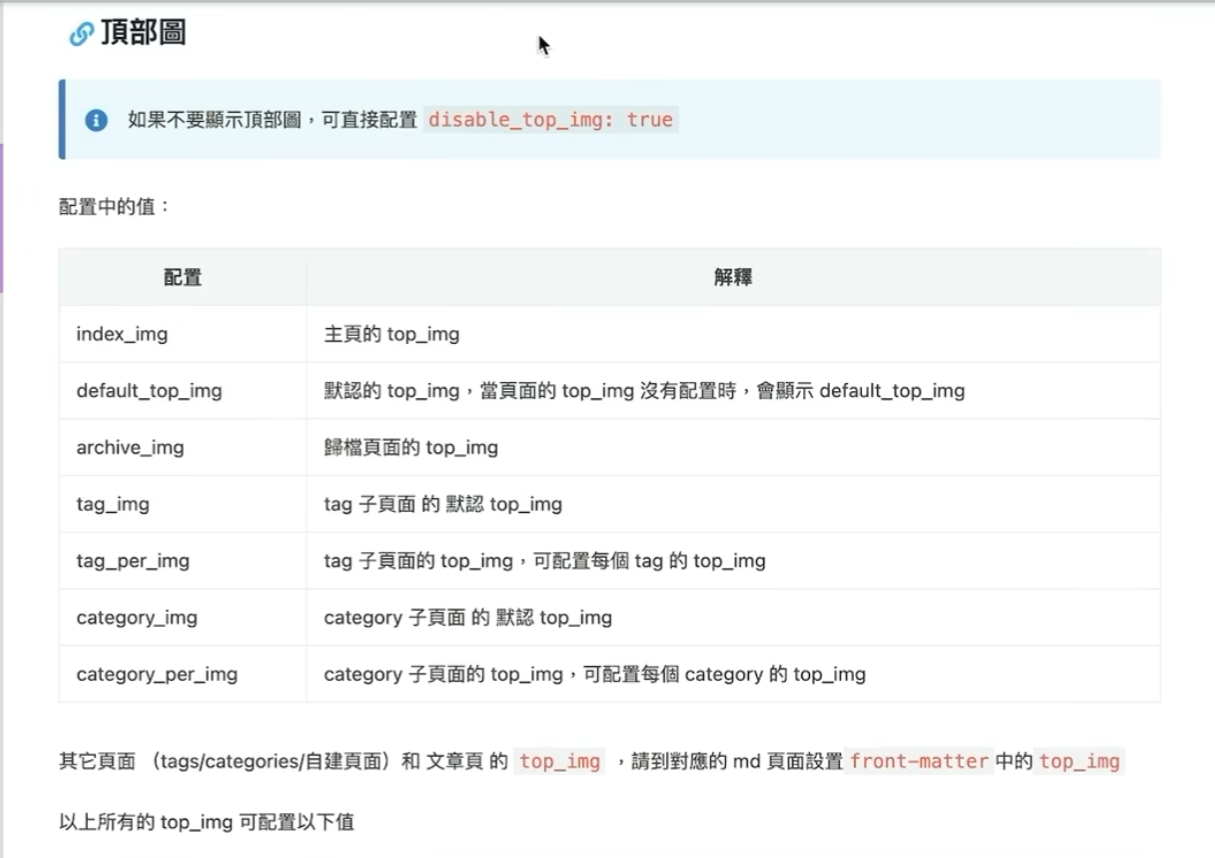
顶部图

顶部图介绍
顶部图就是一进入博客的会出现在页面顶部的背景

顶部图包括:主页顶部图、分类页顶部图、友情链接顶部图、博客文章内部的顶部图等等

寻找顶部图
- 可以上网寻找一些jpg、png、gif等格式的图片
- 还可以去一些应用中寻找图片,比如wallpaper
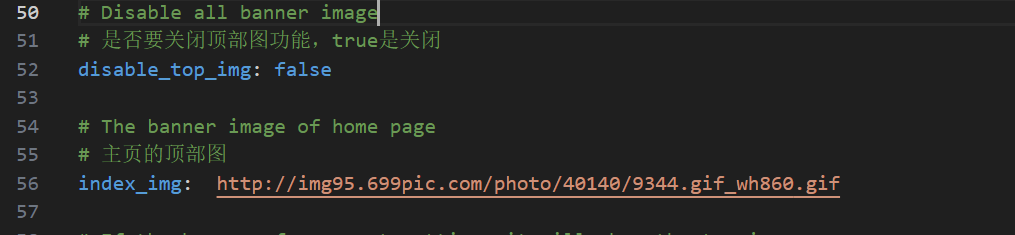
使用链接配置顶部图
- 在网站上随便搜索图片
- 复制图片地址
- 将地址复制到顶部图源码上,如图所示

- 注意:复制的地址前面要保持2个空格的位置,要不然格式会出问题。
使用图床配置顶部图
- 图床是互联网存储图片的空间,作为一个人的云端图片链接
- 大部分人写博客都用markdown,而
markdown的图片是通过链接的方式进行传输的的,因此,如果是在本电脑上直接嵌入的文件没办法在网络上访问(除非你把电脑长时间开机并且开放~极其危险)。 - 并且在上传一些图片时,网页会进行压缩处理,导致图片的质量损失,为确保清晰度,建议搭建一个图床。
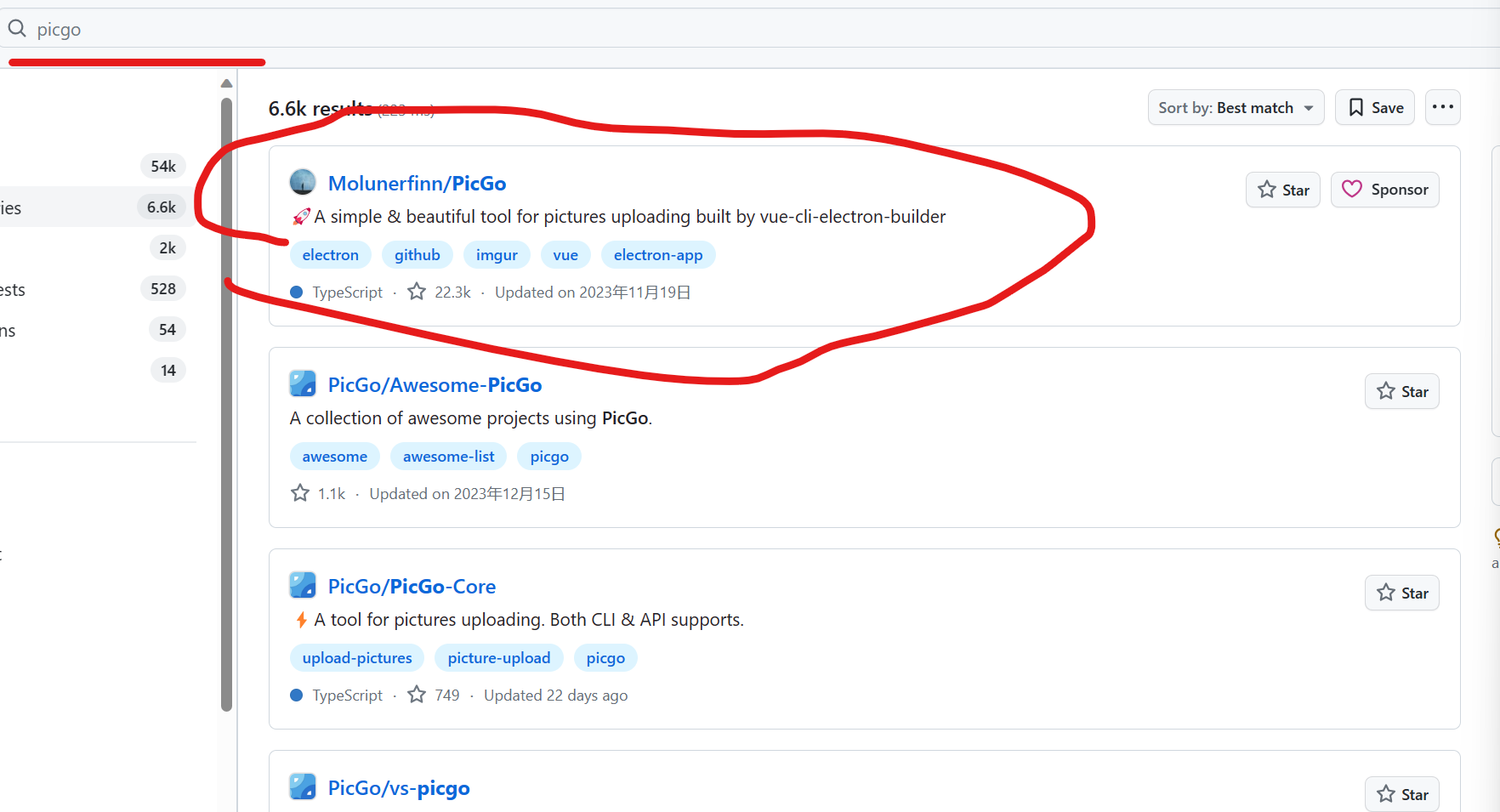
利用picgo+github搭建图床
- 去github上搜索picgo
- 点击如图所示的项目
- 下载源代码

- 下载之后,打开该界面

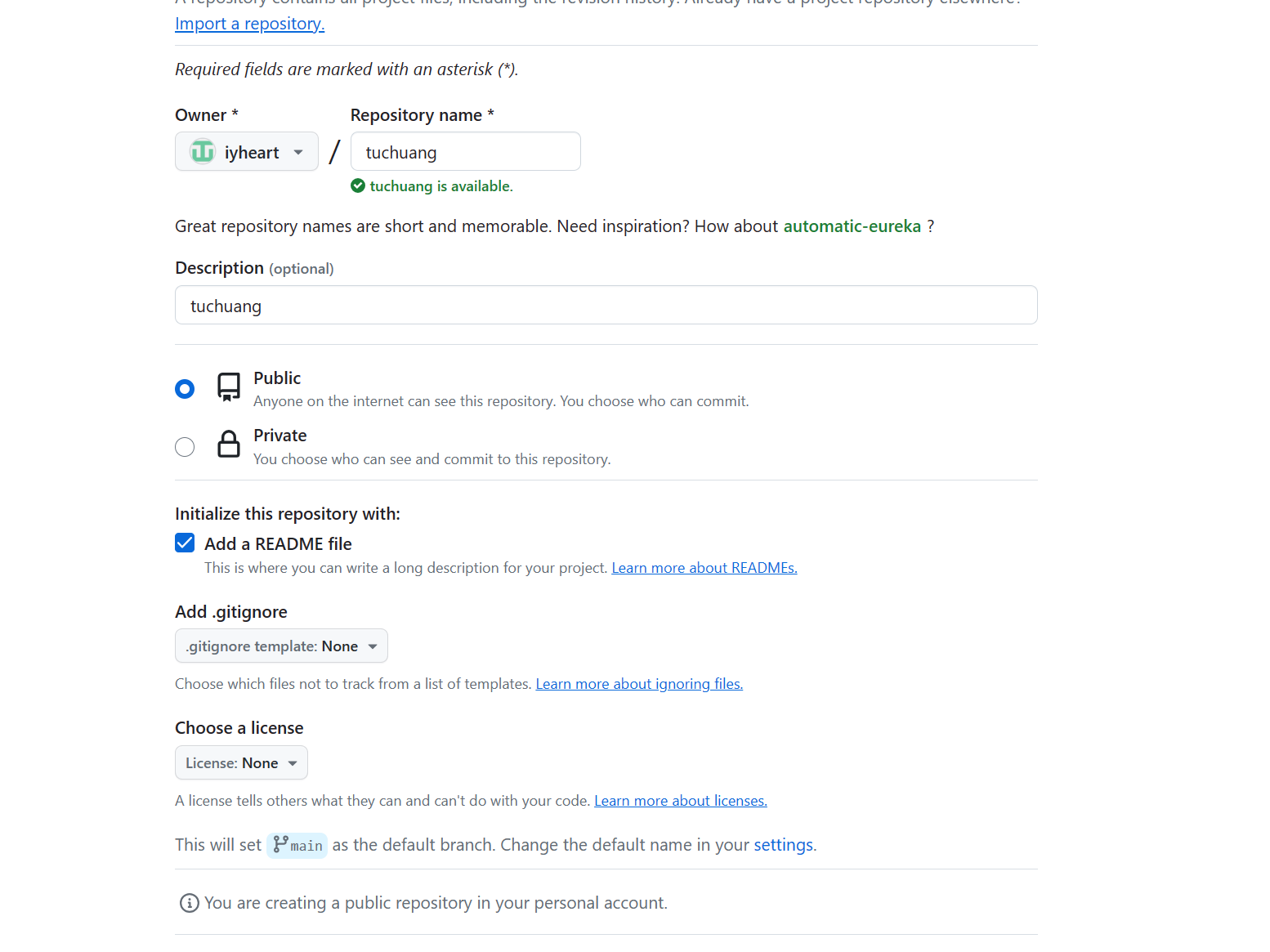
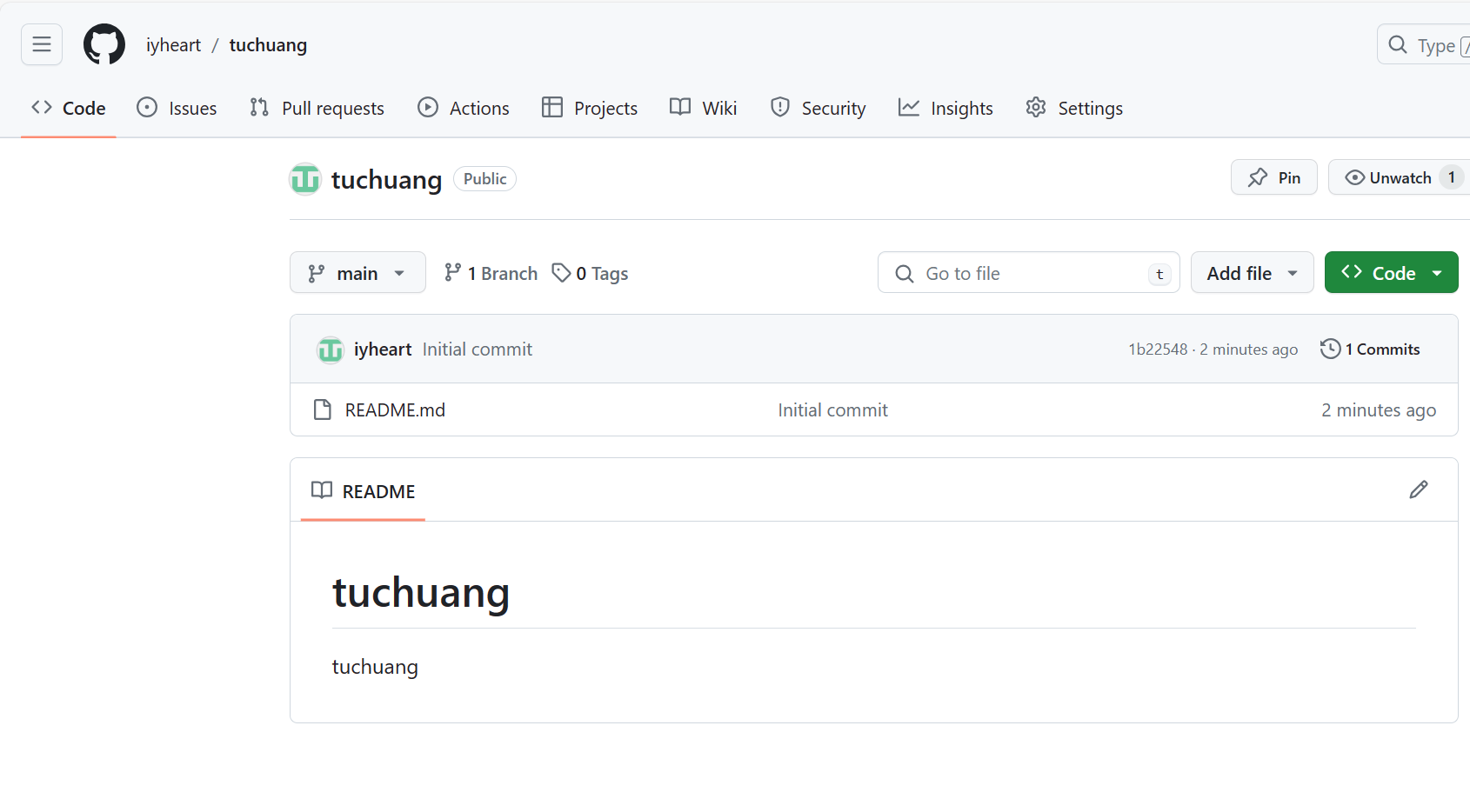
- 新建一个仓库存放图片资源
- 名字和描述随便
- 必须是Public,否则无法访问
- 选Add a README file

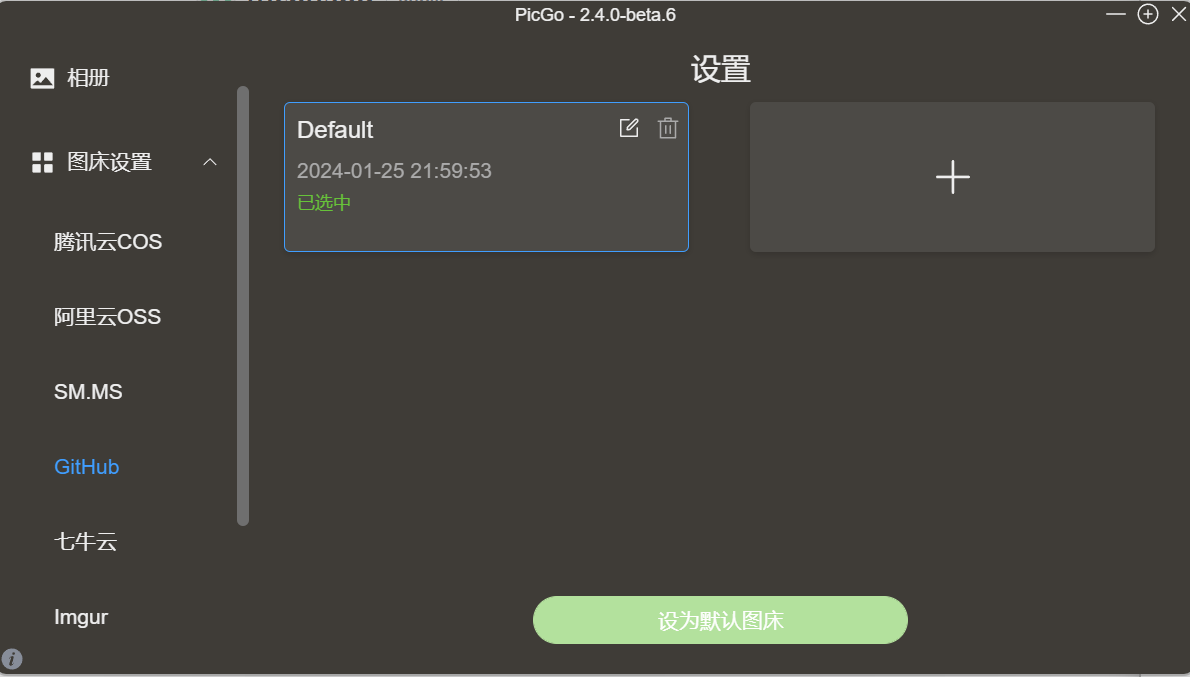
- 配置picgo
- 点击图床设置选项
- 点击右边的加号


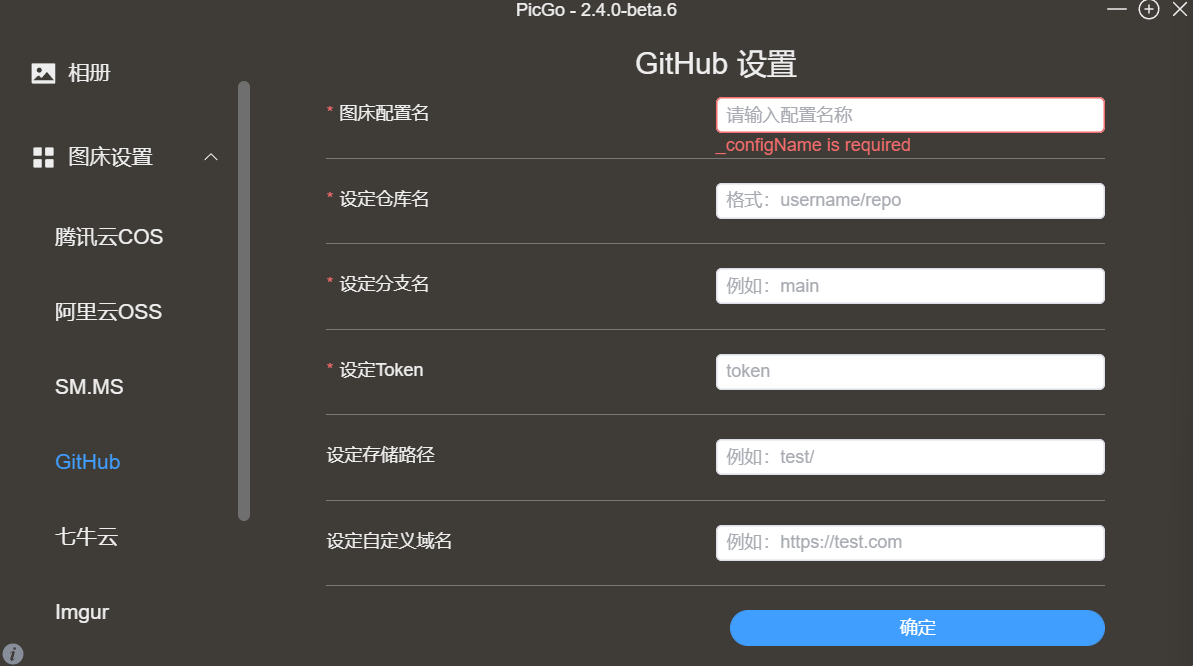
-
图床配置名:随便名字
-
仓库名
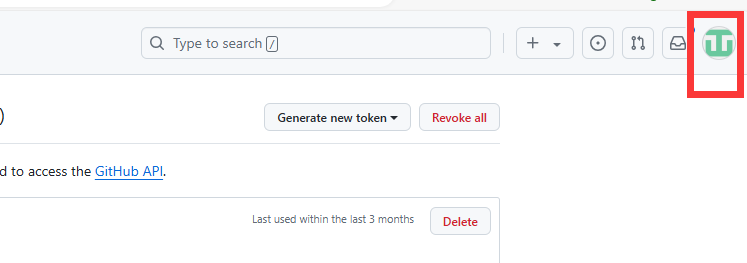
- github图标右边的,复制粘贴时要注意斜杠(/)左右两边各有一个空格
-
分支名填:main

-
Taken
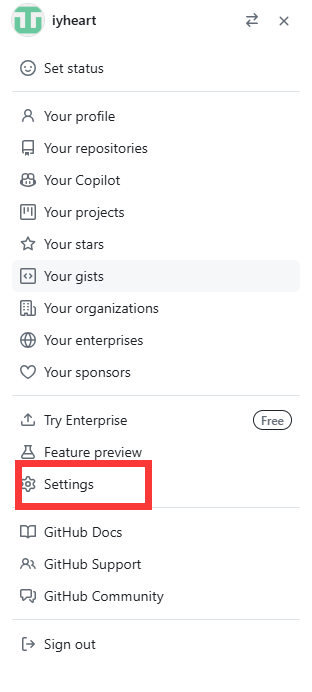
- 获取Taken:Taken在github仓库的设置里


-
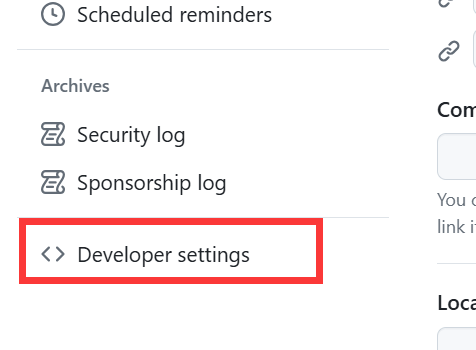
在设置左边的选项寻找Developer Setting(开发者设置)


-
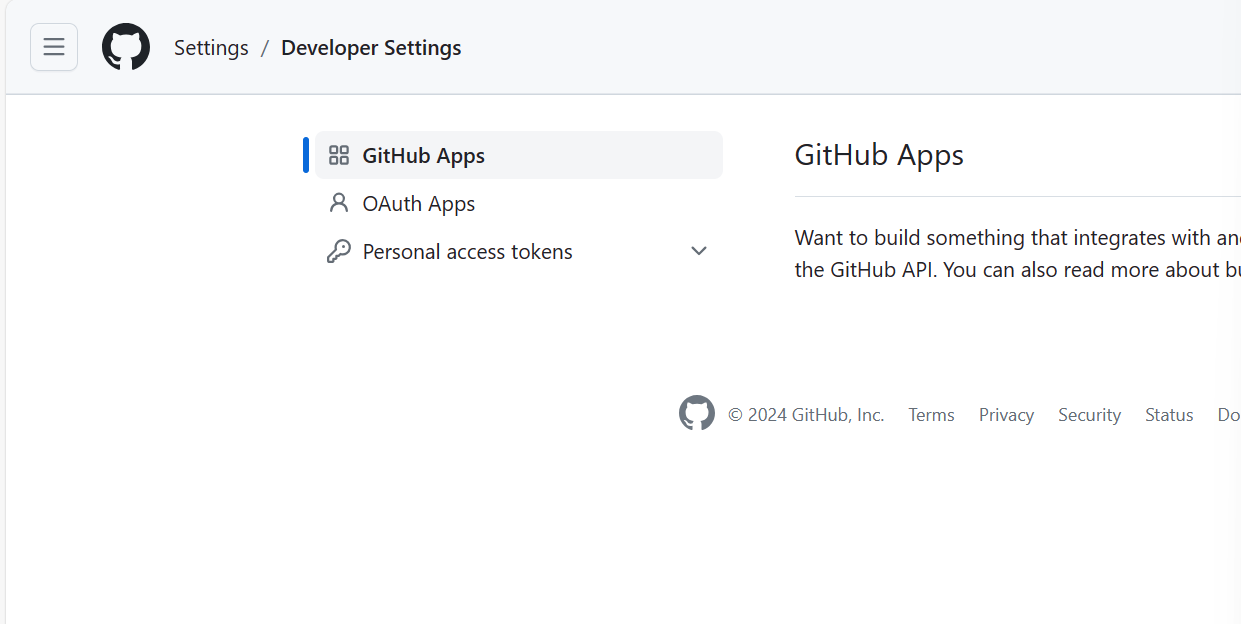
出现personal access token

-
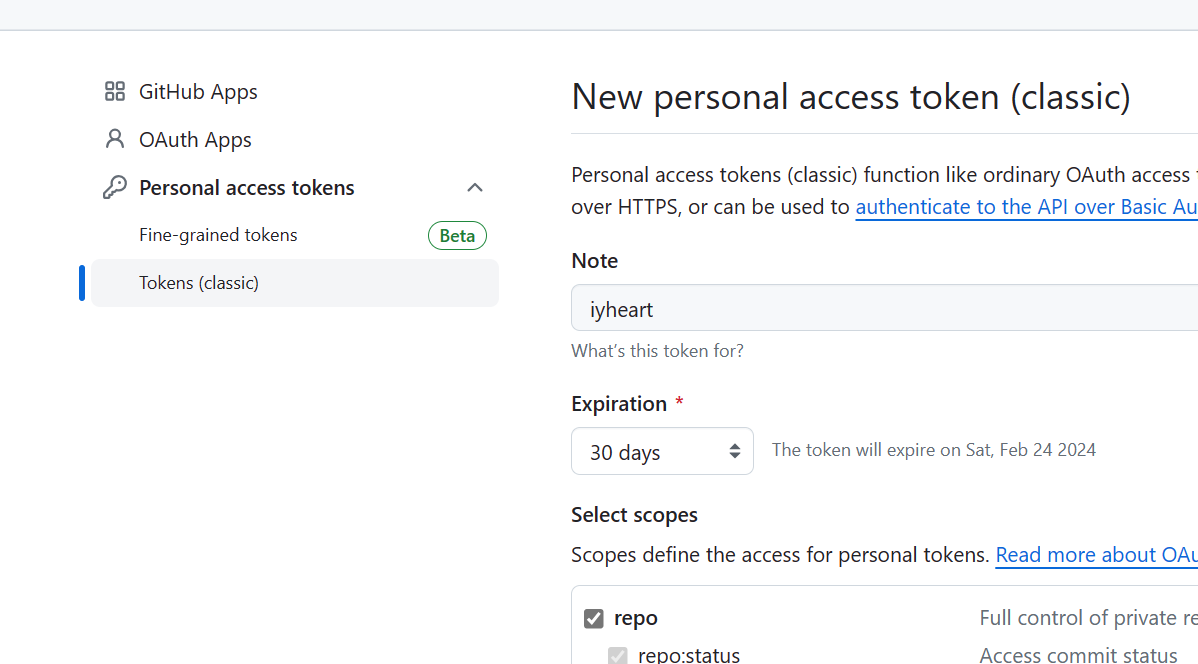
选择Tokens(classic): Note随便写、Expiration30day(有效期30天)(过期要及时更换新的Token)、repo打勾
-
点击生成Token,复制进去
-
设定自定义域名:https://cdn.jsdelivr.net/gh/【iyheart/tuchuang(这里跟的是自己的仓库名)】
-
配置完成!
配置标签页和分类页的顶部图
- 要去相关文件配置

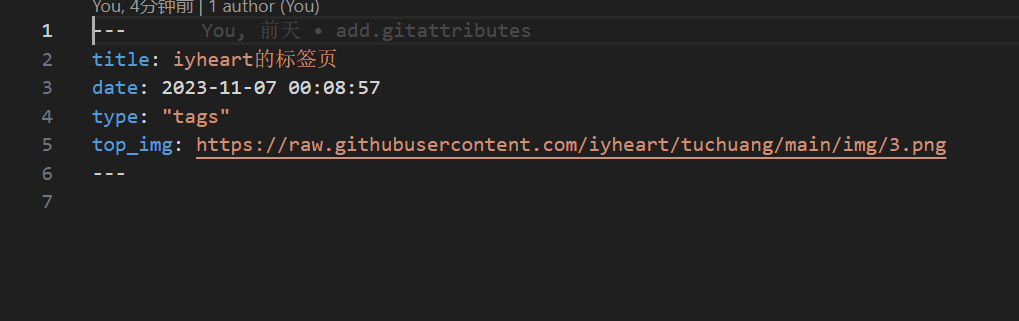
- 这是tags文件里面的内容,点开该文件

- 配置如图

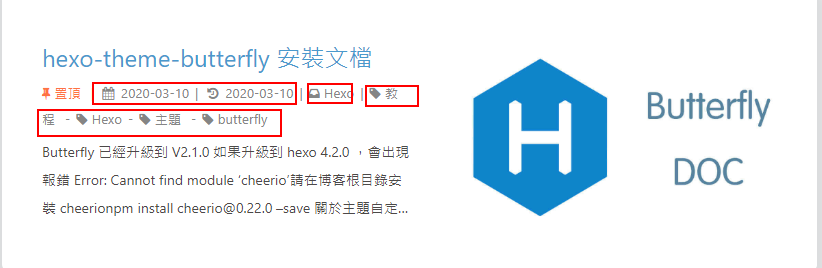
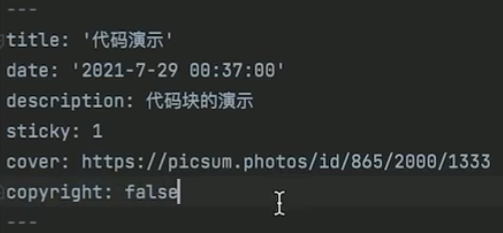
文章置顶
- 在文章的front-matter中添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大
文章的封面

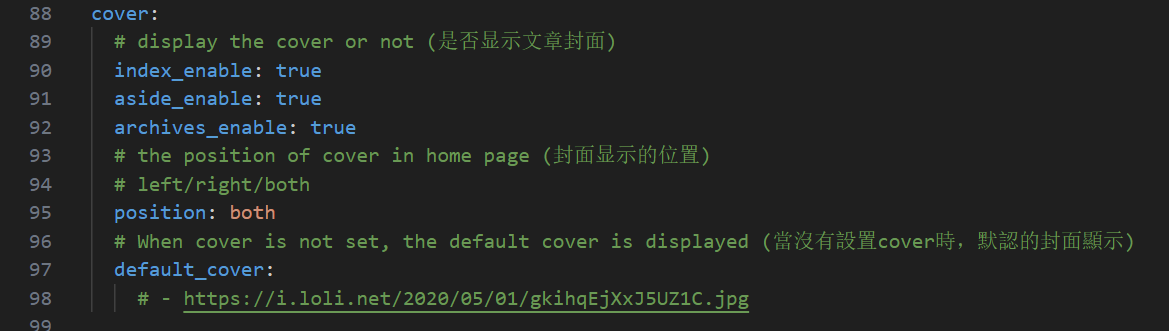
- 对于90、91、92行代码,如果不想要展示文章的封面,那么就直接把true改为false即可
- 对于position来说,设置为both就封面展示一左一右,left封面都展示在左边,对于right封面都展示在右边
- default_cover设置默认的封面,当你没有指定每个博客的封面时,就会改为默认图片
- 默认图片可以设置多张,随即选取一张图片做完封面
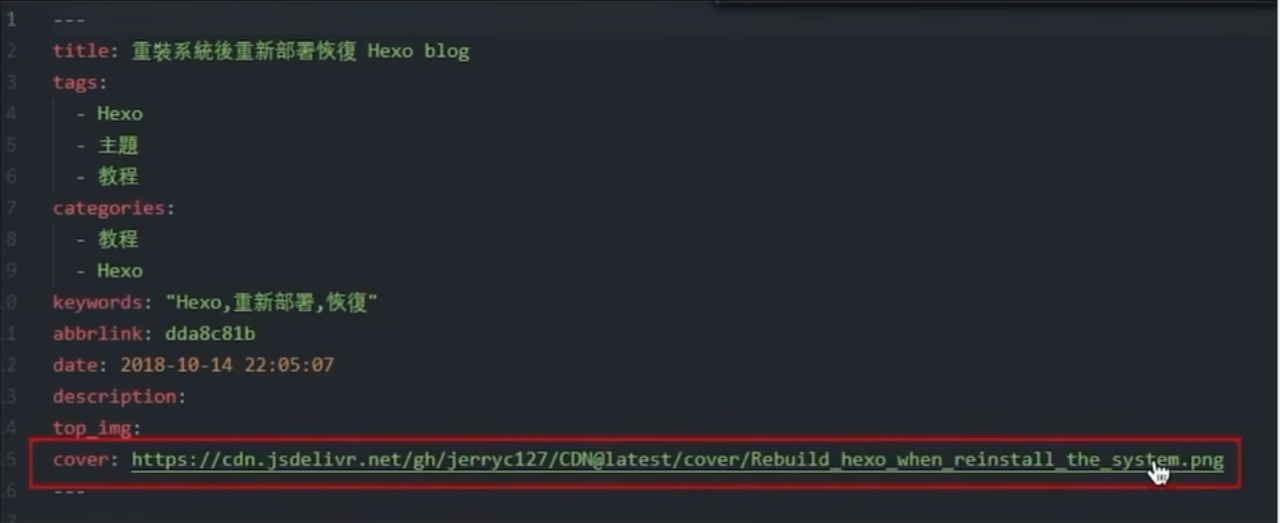
- 如果要配置单个博客的封面就必须到博客里面去配置

这里注意如果当个博客只设置了封面和没有设置顶部图,那么顶部图的图片就会与封面图片相同
替换无法显示的图片
404页面和图片
- 比较简单

文章页相关配置
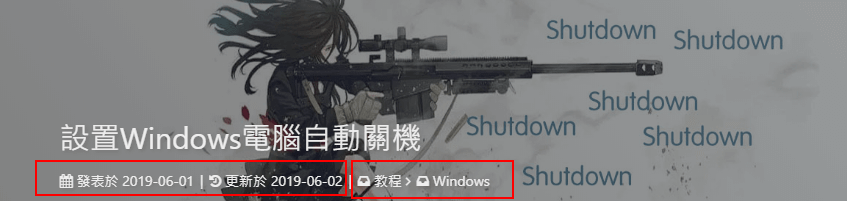
- 该部分是关于博客主页和每个博客文章的一些设置
- 这里面的相对时间是几分钟前,几天前,几个月前
- 明确时间就是xxxx年xx月xx日
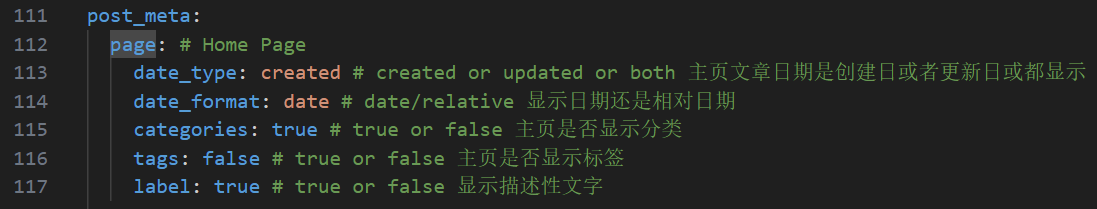
主页配置


文章页配置



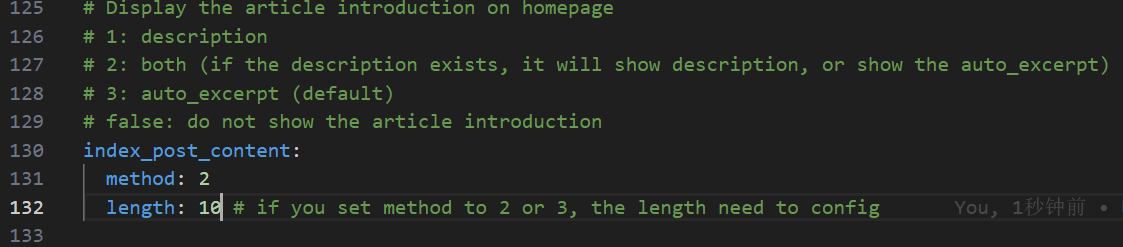
主页文章节选(自动节选或者文章页描述)
四种节选方式
- description:在每个md文档中进行节选
- auto_excerpt: 只显示自动节选
- false:不显示文章内容
- both: 优先选择description节选,如果没有,则显示自动节选内容

- 先配置文章节选的行数和长度
- method表示节选的方式,有1、2、3、false四个选项分别对应上面四个
- length表示节选的长度(不太清楚是一共节选还是每行节选)
- 这里就按照原来的method 3 length 500
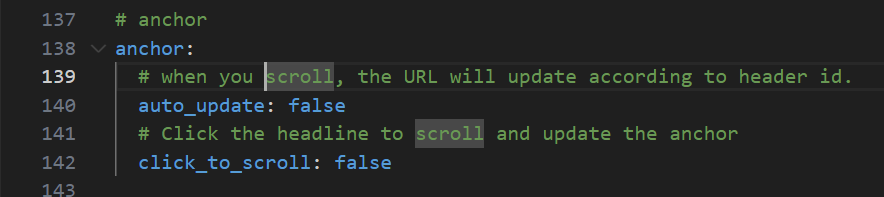
页面锚点

- 转发博客给朋友时,如果没有锚点,朋友要重头开始看
- 如果有锚点,朋友点进去的博客位置就是你转发给他时,你所正在阅读的文章位置
图片描述

- 图片描述是在md文档中写入图片的名称,在博客中会显示出图片名称

- 上图写的代码位置就是图片名称
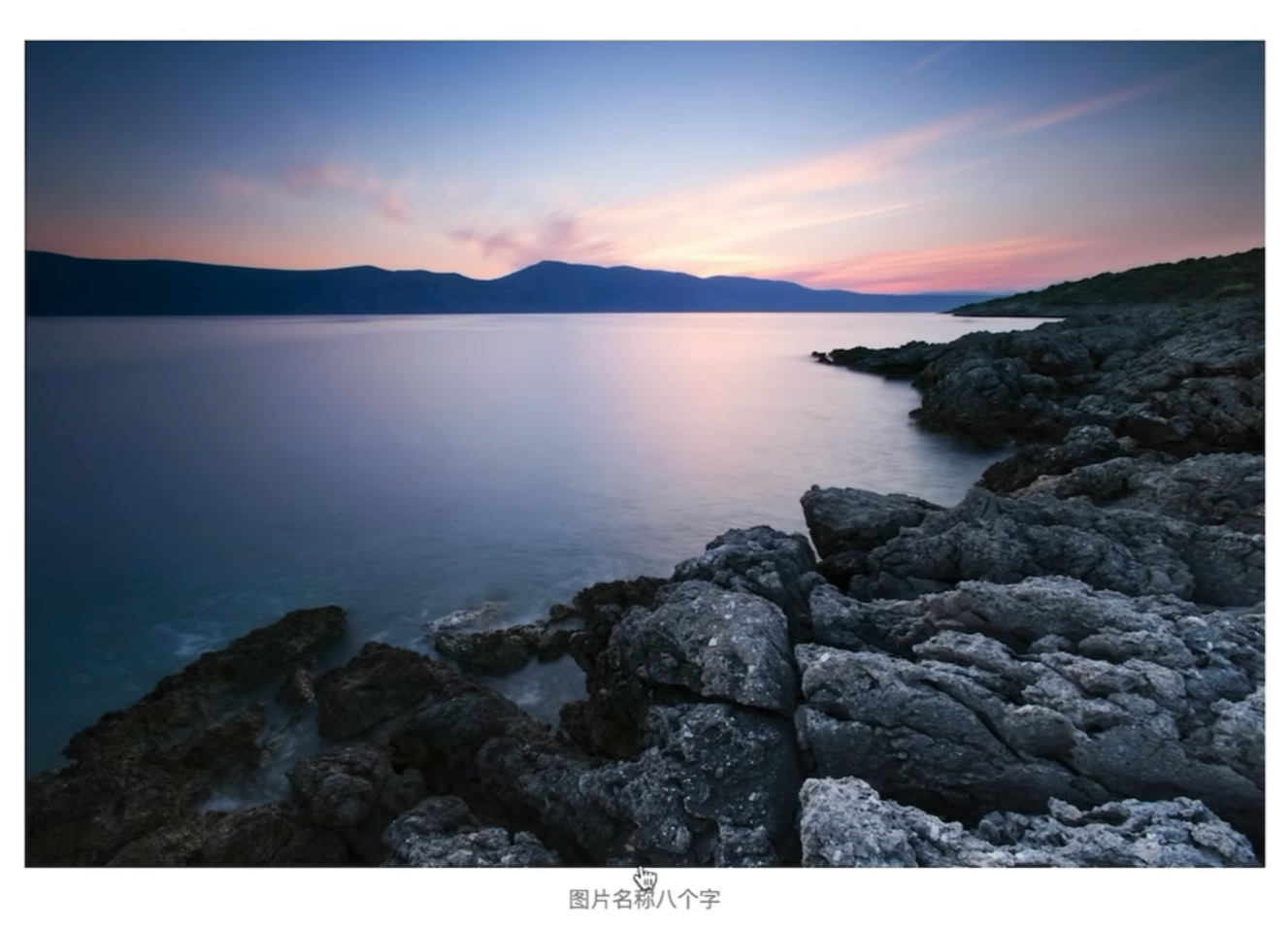
- 下图为示例展示

文章的复制

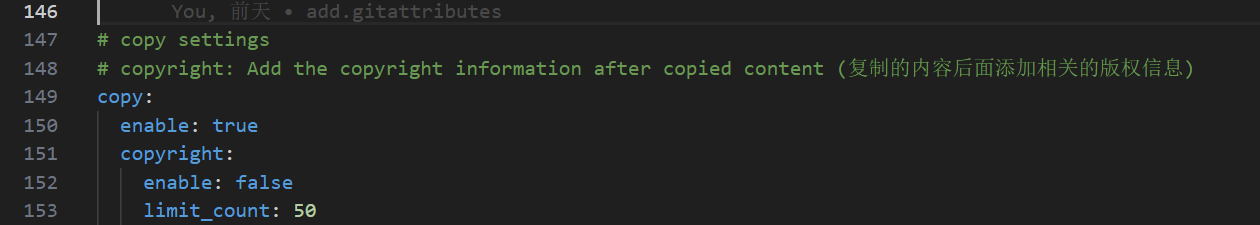
-
第一个enable表示能否复制博客的内容
-
第二个enable(copyright下面的):表示复制后是否会自动加上版权信息
-
limit_count: 复制字数限制,复制的内容大于该数时会加上版权信息
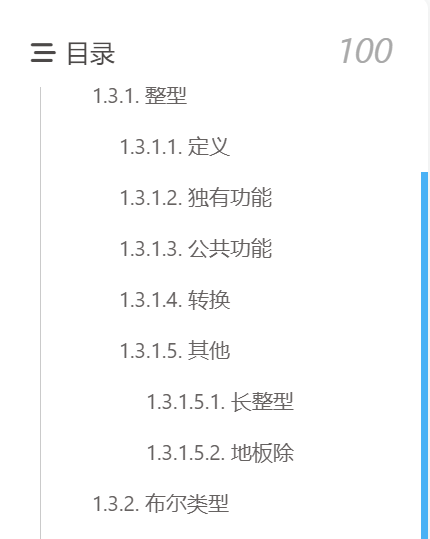
目录
- 如果目录要按照如下展开的话还需要安装插件
npm install hexo-toc --save


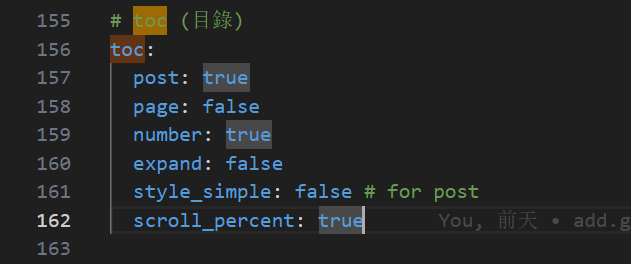
- post:文章页是否显示TOC
- page:普通页面是否显示TOC
- number:是否显示章节数
- expand:是否展开TOC
- style_simple: 简洁模式(侧边栏只显示TOC,只对文章页有效)
- 简洁模式是只显示一级标题,和当前一级标题里面的小标题
- 不会显示其他一级标题的小标题
- scroll_percent:是否显示滚动进度百分比
- 该目录还可以单独为一个文章设置,在md文档中设置

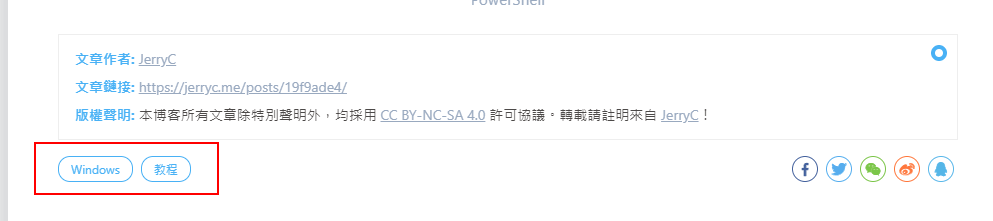
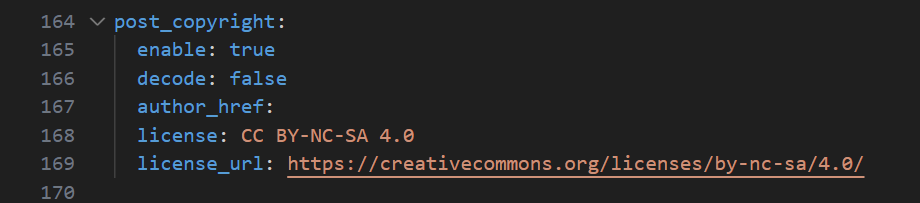
文章版权

- 这里只需要修改enabl即可,true展示文章版权这一块,false不展示版权

-
decode是转码:默认对网址进行解码,以至于如果是中文网址,会被解码,可设置true来显示中文网址(上图的版权声明就是没有解码的网址)
-
下图是有解码的网址

- 如果是转载的文章那么就在md文档中如下操作

- 对文章单独设置版权信息需要再md文档单独设置
1 | copyright_author: xxxx |
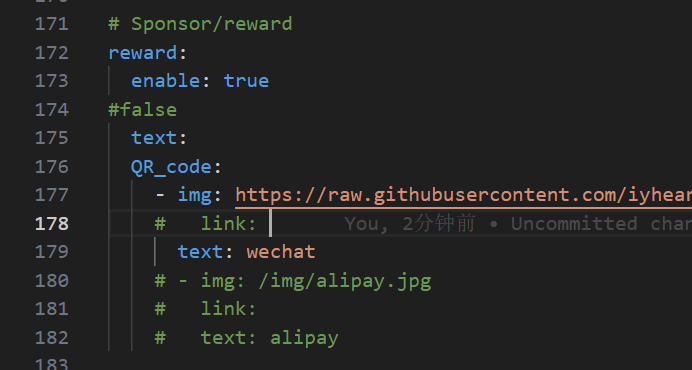
文章打赏

- 如果要开启打赏功能就在enable那么写true
- 然后是图片二维码、文本,安装上图格式写即可
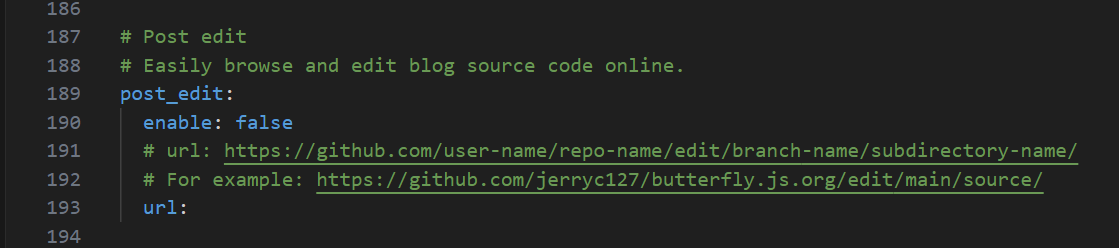
文章的编辑

- 对应静态博客没啥用
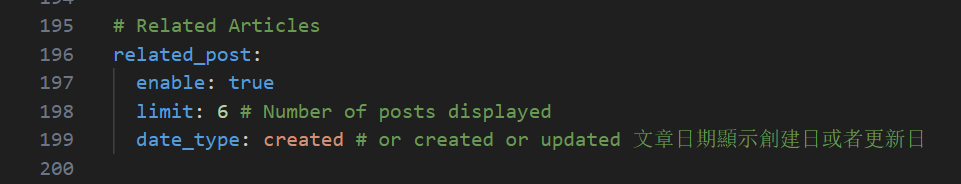
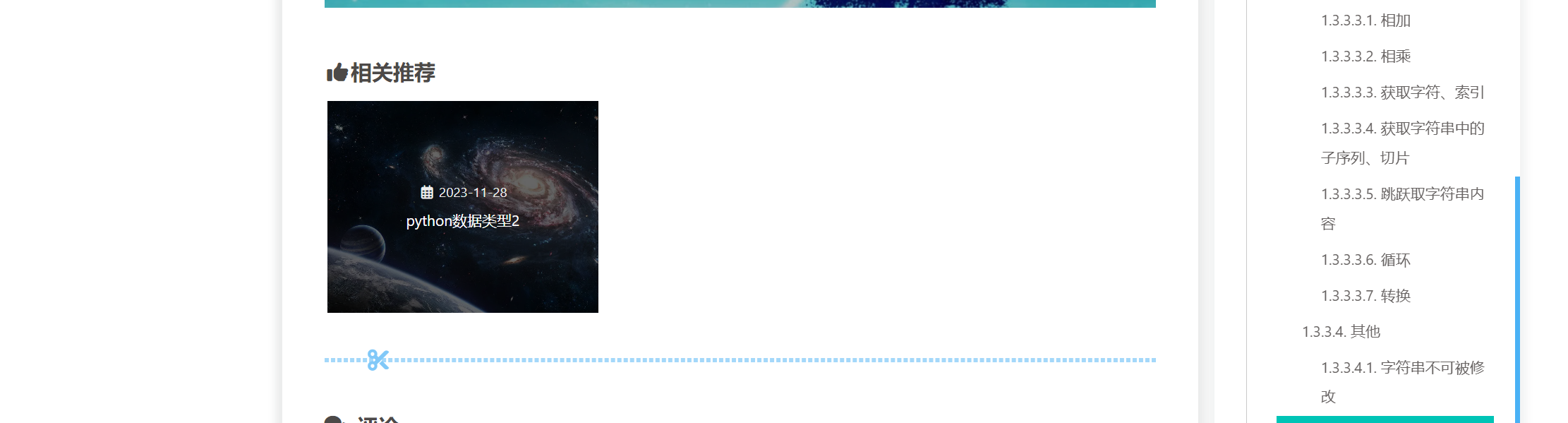
相关文章

- 根具相同的tag在博客的结尾推送其他文章

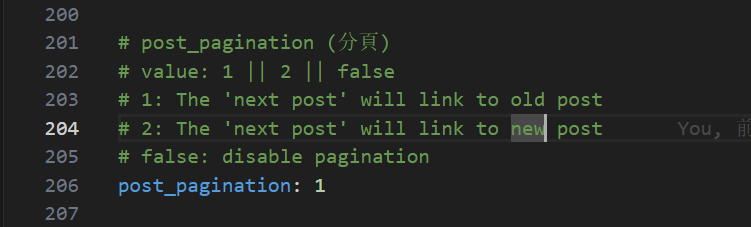
文章的分页

- 用处不大
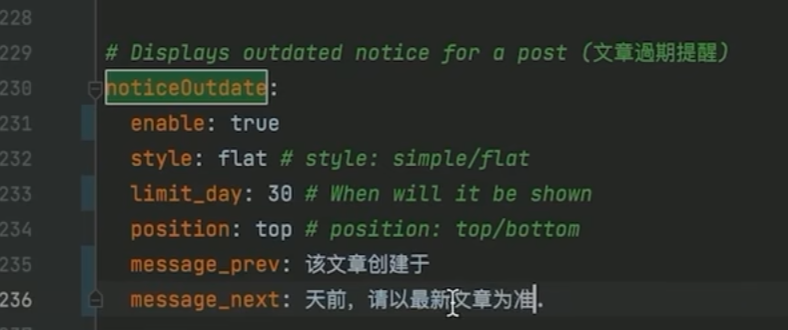
文章过期提醒

- 下图为具体配置

- 下图为具体情况

Footer设置
- Footer设置是在博客页的最底部


-
since:是从哪一年开始使用博客
-
custom_text: 可以自定义文本,也可以写html代码
-
copyright: 是否展示主题和框架
侧边栏设置

- 这个位置是侧边栏
右下角按钮
主要按钮

阅读模式

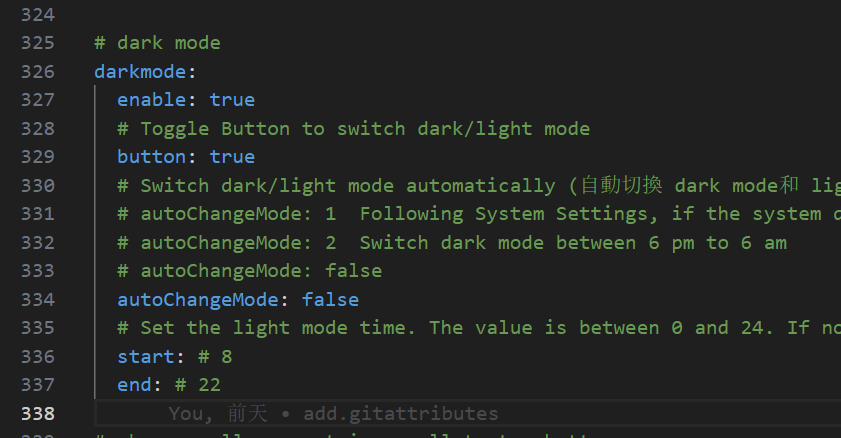
亮暗设置

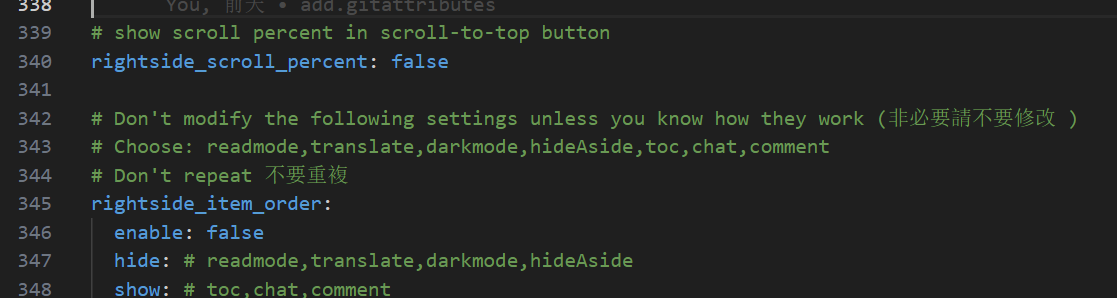
滚轮进度设置

数学公式

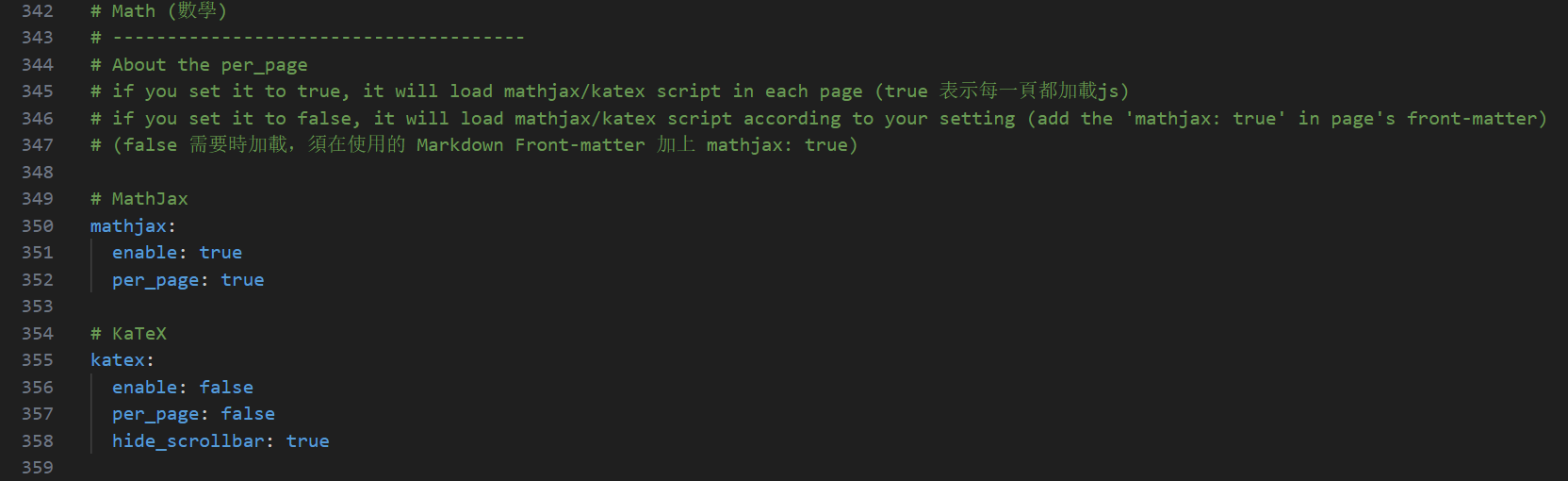
- 数学公式有俩种格式
- MathJax格式
- enable是能否使用该格式的公式,true是能,false是不能
- per_page是否每页都使用该格式的公式,true是每页都使用,false是每页不自动使用,需要手动添加
- KaTeX格式
- enable是能否使用该格式的公式,true是能,false是不能
- per_page是否每页都使用该格式的公式,true是每页都使用,false是每页不自动使用,需要手动添加
- hide_scrollbar隐藏滚动条
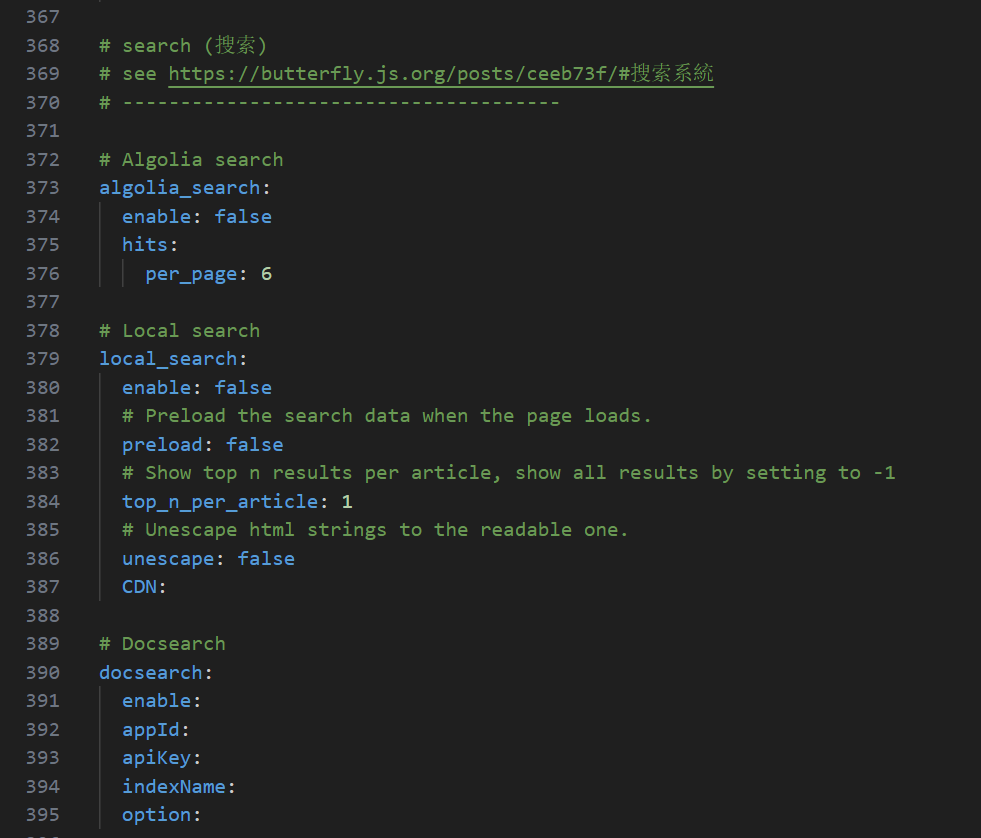
搜索功能

-
Algolia搜索
-
本地搜索
-
DocSearch搜索
-
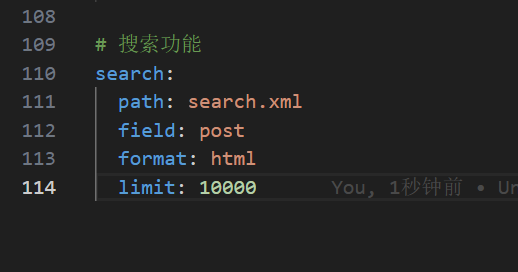
需要安装插件(这里用本地搜索的配置)
- 输入指令
1
npm install hexo-generator-search --save

- 在_config.yml文件中配置如下

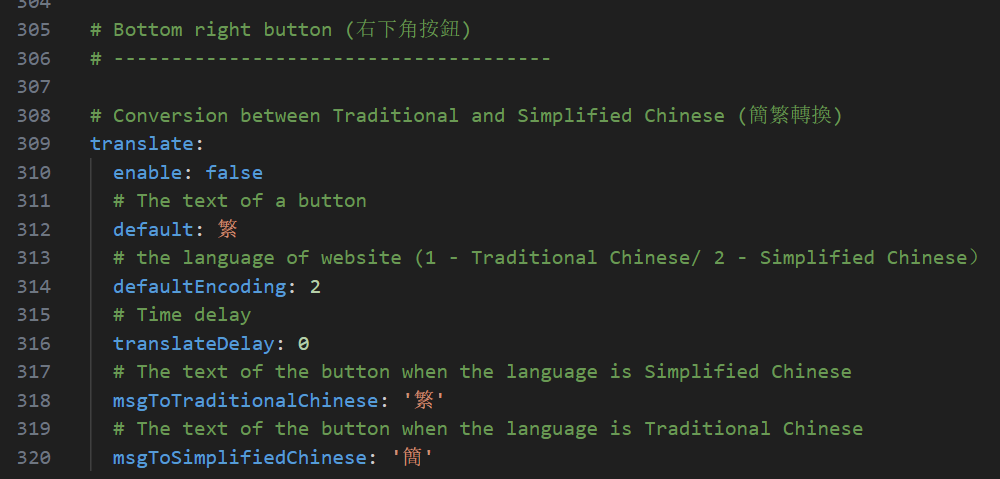
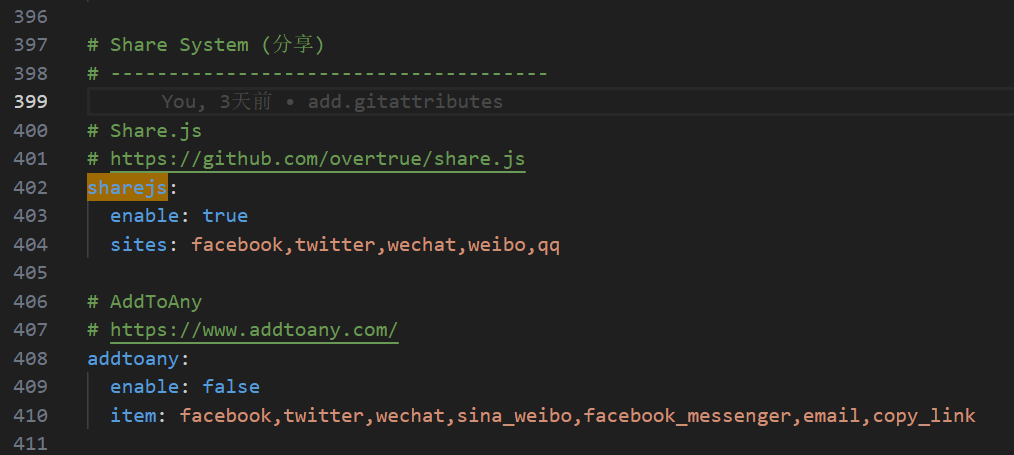
分享功能

- 效果如下图右下角

评论功能




- 有多种评论平台可以选择
- 在选择好要搭建的评论平台后先配置代码行410的use:平台
- 例如:use: Livere (注意冒号和L之间有一个空格)
在线聊天

- 很少用,基本上用不上
分析功能

广告设置

网站验证

网站美化
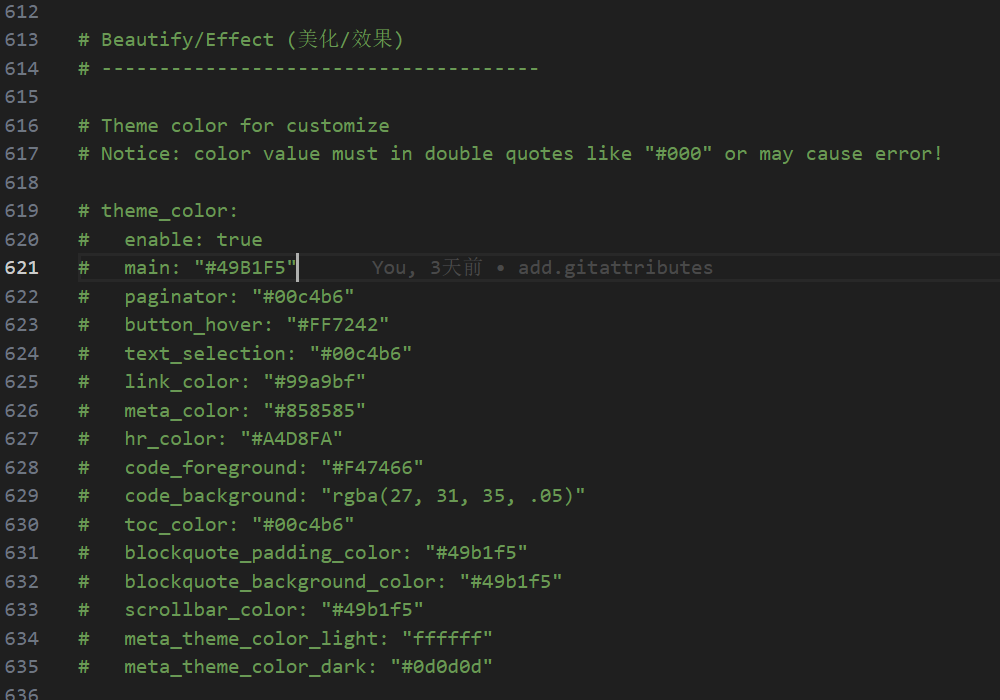
自定义主题色
- 默认显示为白色,可设置图片或者颜色

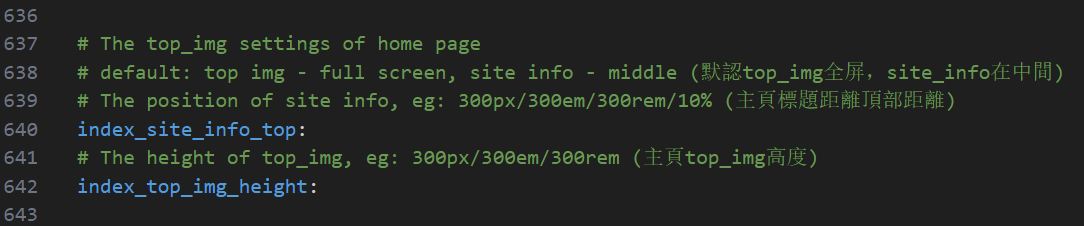
顶部图显示设置

- 默认是全屏
- 可以自定义顶部图大小,在index_top_img_height中设置
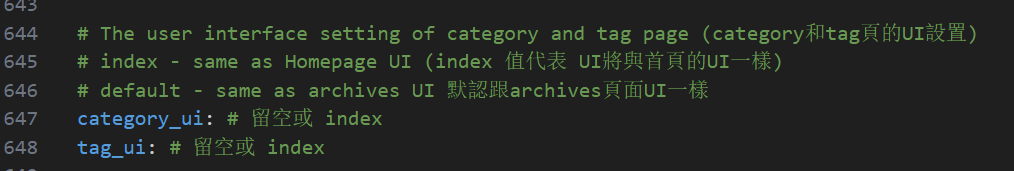
UI设置

文字对齐设置

网站背景设置

- 可以为背景设置颜色形式:
1 | "#F90" |
- 也可以为背景设置一张图片,形式:
1 | url(http://xxxxxx.com/xxx.jpg) |
Footer背景
- 底部背景

- footer_bg所配置的值

右下角按钮美化

页面进入效果

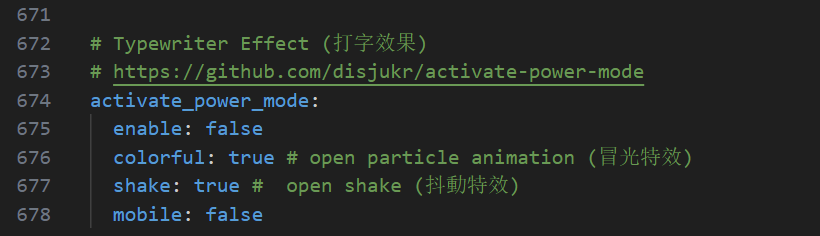
打字效果

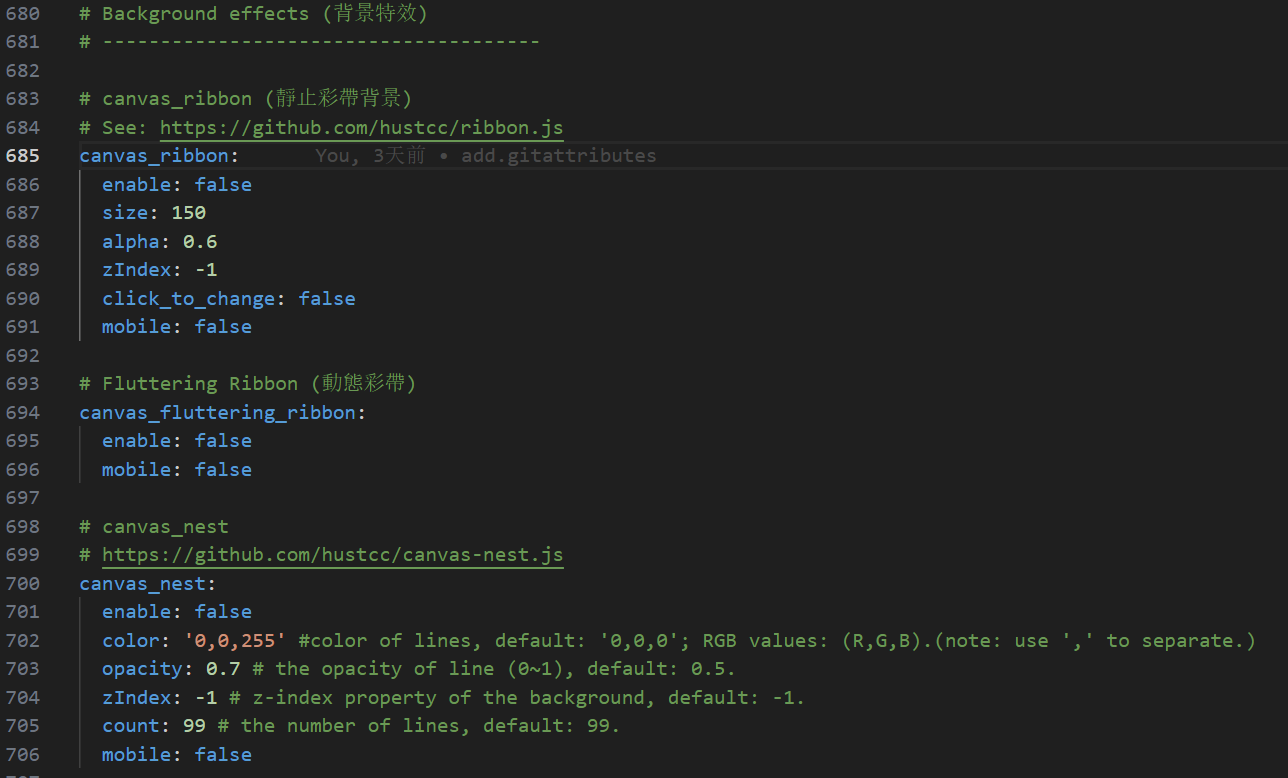
背景特效

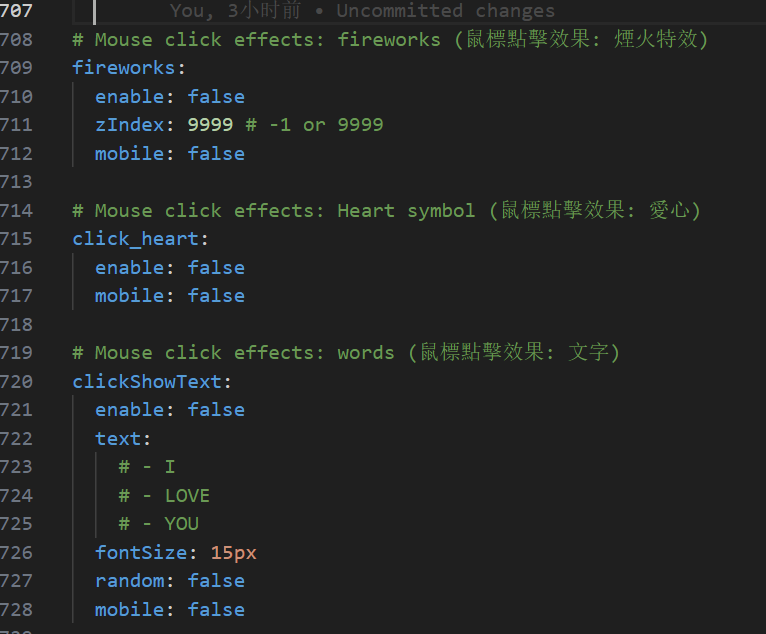
鼠标点击特效

网站页面美化

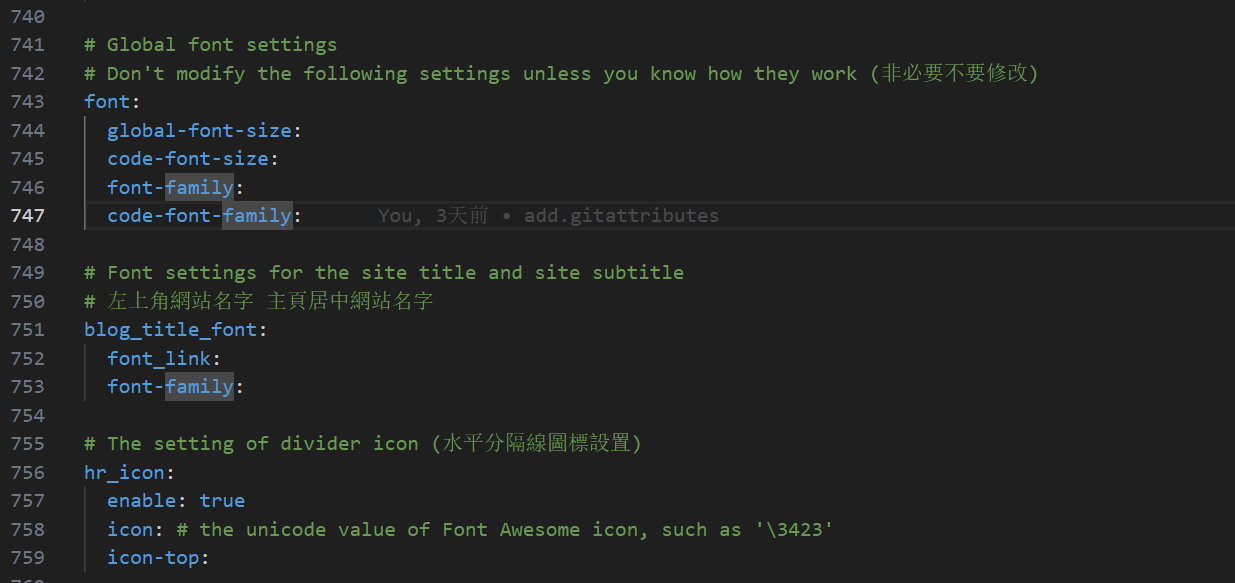
自定义字体和字体大小

全局字体
Blog标题字体
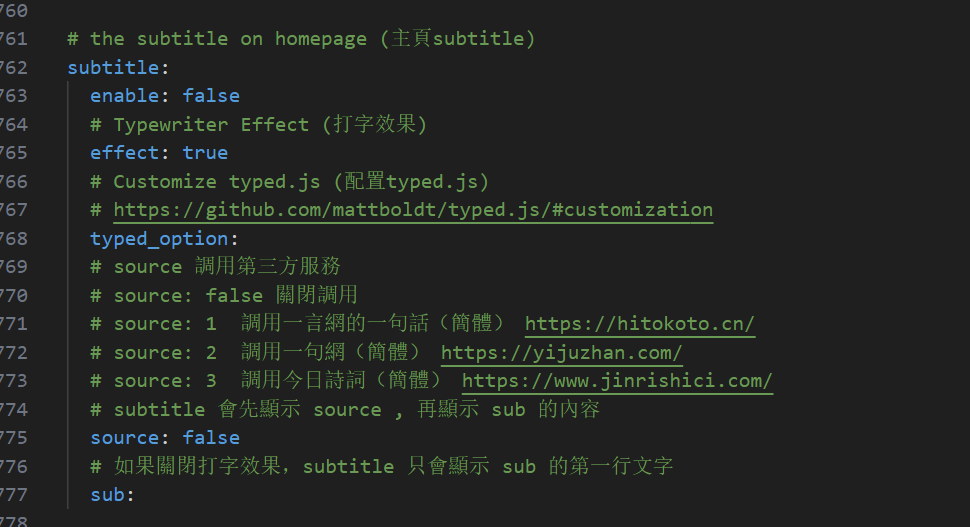
网站副标题

- enable是否使用副标题
- effect是否开启效果
- typed_option选择打字的方式
- source可以选择false、1、2、3
- sub副标题的内容
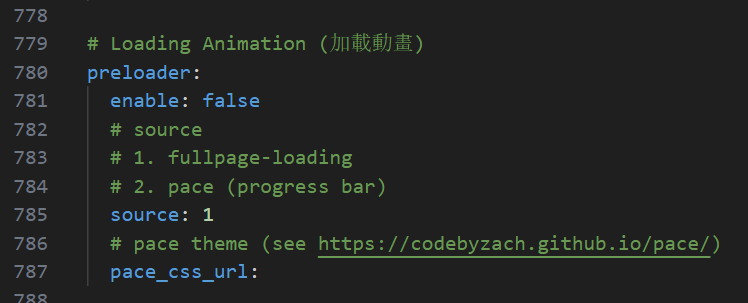
加载动画
- 想用就用,如果使用可能会稍微影响效率

- 将enable中false改为true即可
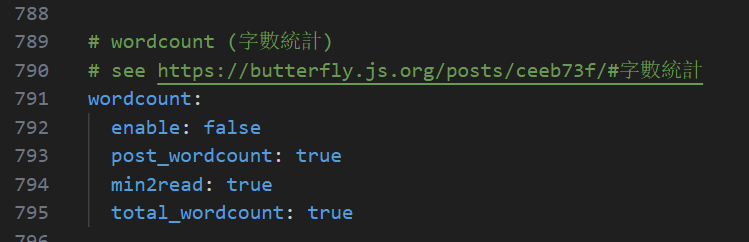
字数统计

- 先安装插件
1 | npm install hexo-wordcount --save |
- 在enable中将false改为true即可
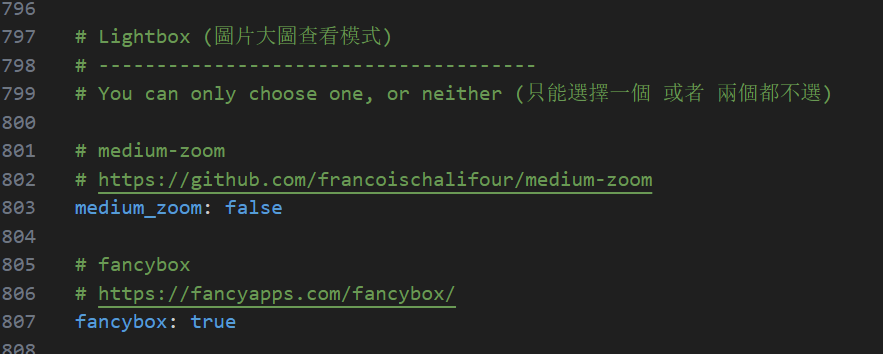
图片大图查看模式

- 一般用fancybox,设置为true即可
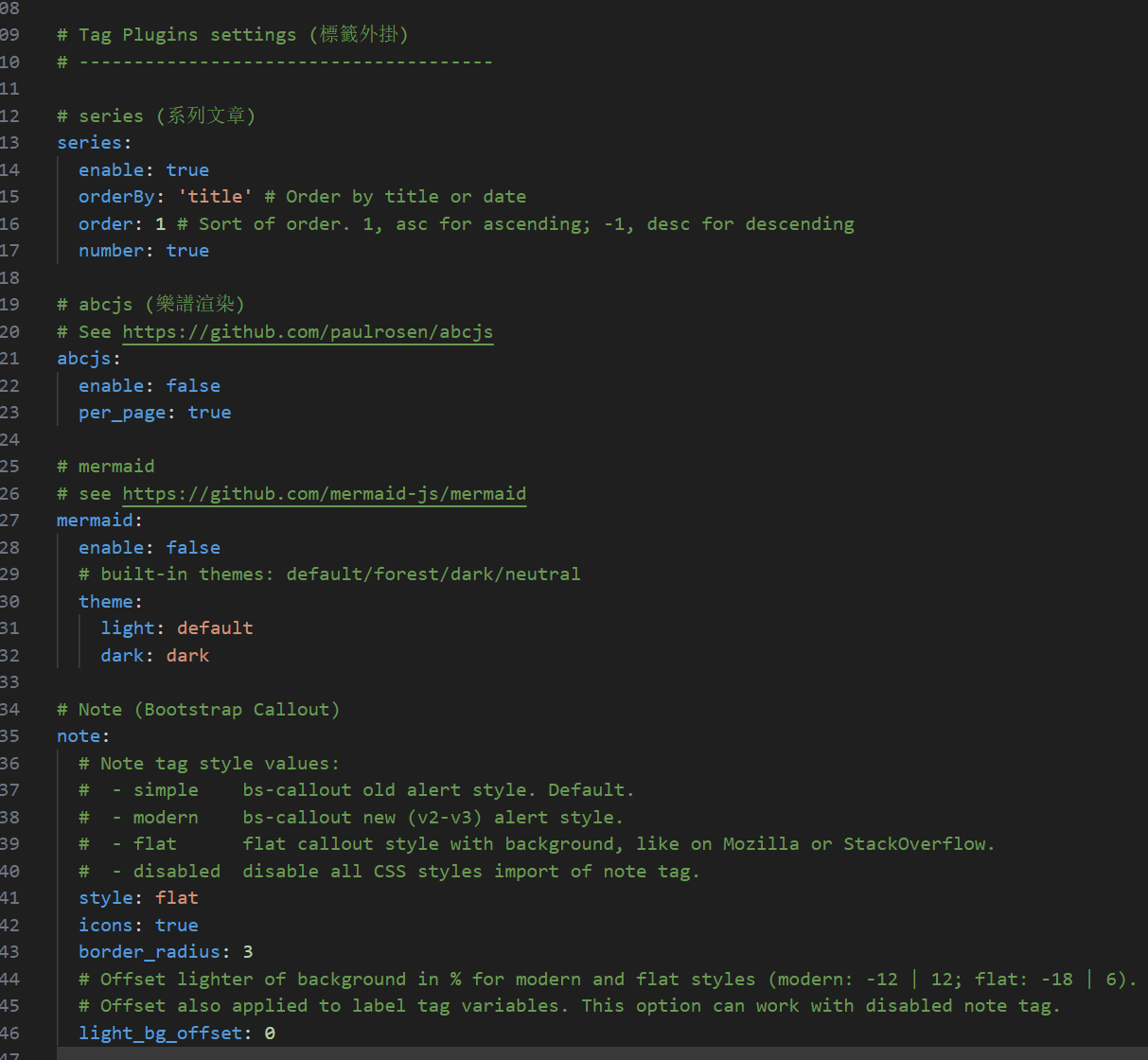
标签外挂

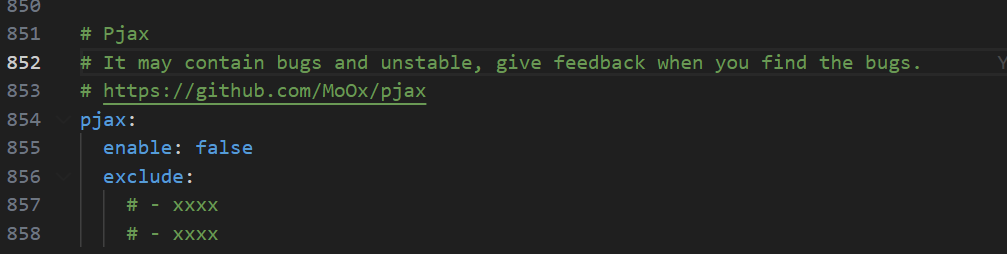
Pjax


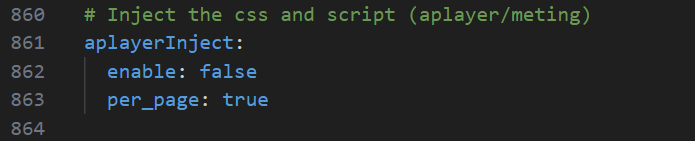
音乐插件aplayerInject

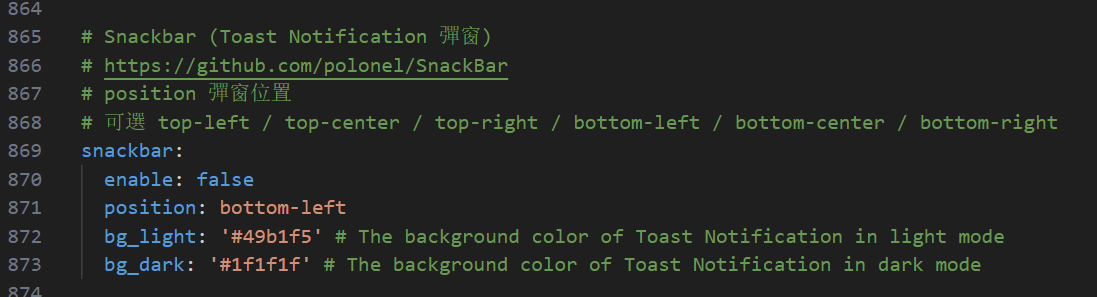
弹窗设置Snackbar

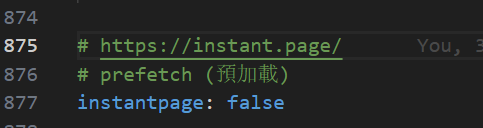
预加载prefetch

- 建议打开
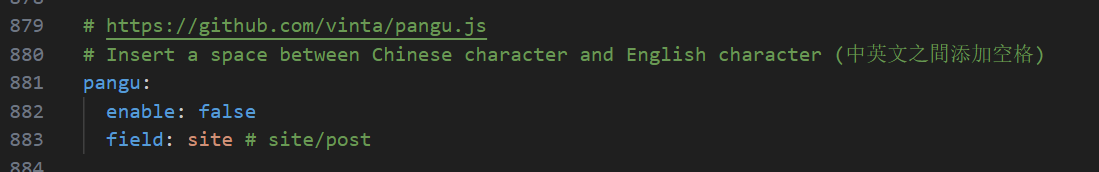
pangu

- 在中文、英文、数字之间自动加上空格
- 凭喜好打开
- field有两种参数site(全站生效)post(只在文章页生效)
图片懒加载Lazyload

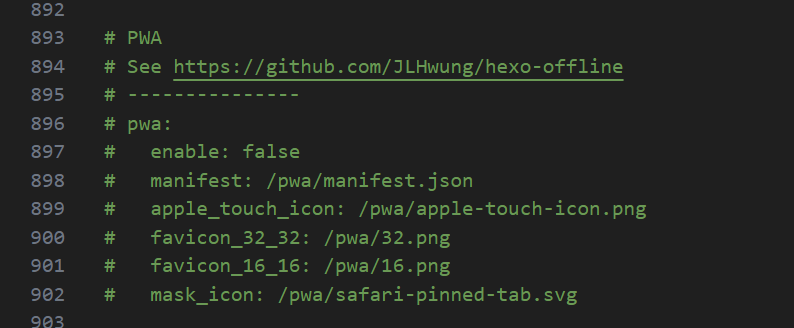
PWA

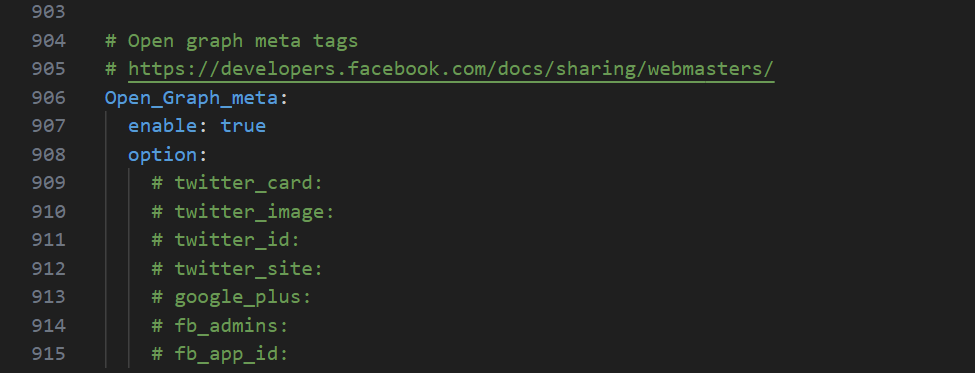
Open_Graph_meta

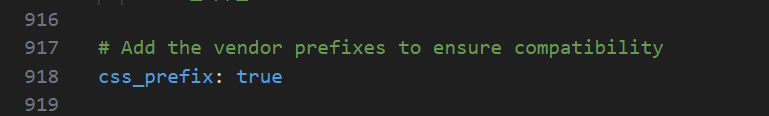
CSS前缀

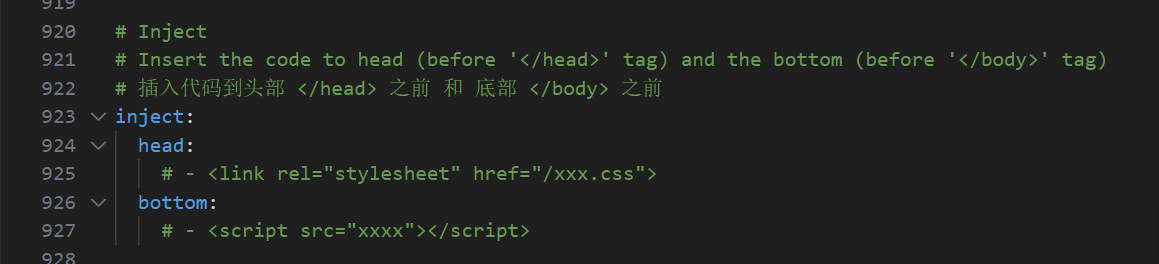
inject插入代码自定义样式
- 这一部分要求要有CSS基础


-
在source文件夹下新建一个文件夹,名字任取
-
在该新建的文件夹下创建一个后缀为.css文本
-
在代码行里面引入文件

-
在href里面引入/新建文件夹名称/新建文本.css
-
hexo clean + hexo g +hexo s
-
打开本地博客,右键点击审查元素

- 找到class或者id,双引号里面的内容

- 在新建的.css文档中如此编写

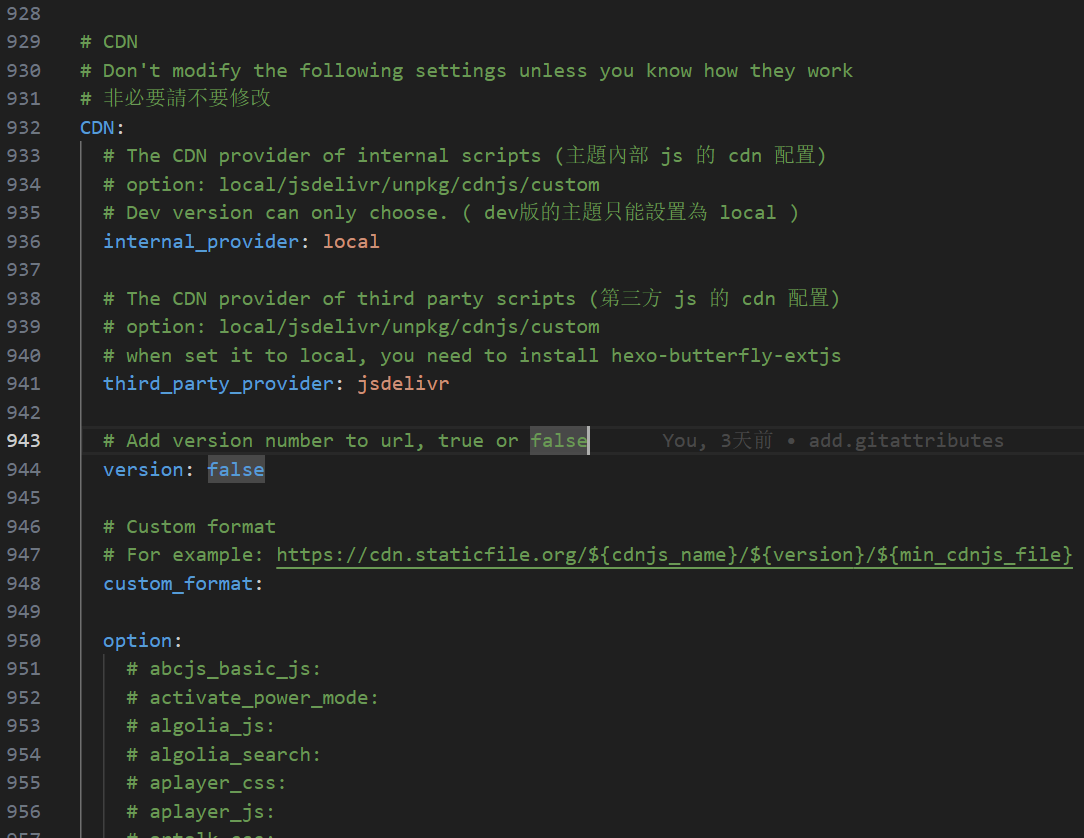
CDN

代码压缩(Gulp)
- Gulp是一款自动化构建的工具,拥有众多的插件。我们需要使用插件压缩Html/css/js
安装Gulp
1 | npm install --global gulp-cli |
插件安装
压缩Html
- 可以使用gulp-htmlclean和gulp-htmlminifier-terser来压缩HTML
1 | npm install gulp-htmlclean --save-dev |
压缩CSS
- 可以使用gulp-clean-css来压缩CSS
1 | npm install gulp-clean-css --save-dev |
压缩JS
-
由于Butterfly主题中的JS使用到了部分ES6语法,因此不能使用gulp-uglify来压缩,这需要搭配其他插件。两种方法都可以有效的压缩JS代码,选一种适合自己的。
-
gulp-terser是直接压缩js代码,不会进行转换
-
gulp-babel是一个JavaScript转换编辑器,可以把ES6转换成ES5
-
gulp-terser
1 | npm install gulp-terser --save-dev |
- gulp-uglify + gulp-babel
1 | npm install --save-dev gulp-uglify |
压缩图片
可以使用gulp-imagemin来压缩图片
1 | npm install --save-dev gulp-imagemin |
创建gulpfile文件
-
在Hexo的根目录,创建一个gulpfile.js文件
-
在文件里面输入以下内容
1 | var gulp = require('gulp') |
博客SEO优化引擎收录
检查你的博客网站是否被搜索引擎收入
1 | site:你的网站 |
安装站点地图sitemap
sitemap,一个页面,上面放置了网站上需要搜索引擎抓取的所有页面链接。站点地图可以告诉搜索引擎网站上可抓取的页面,以便搜索引擎可以更加智能地抓取网站,所以我们首先需要生成一个站点地图。
1 | npm install hexo-generator-baidu-sitemap --save |
配置文件
- 在站点目录配置文件_config.yml,在下面添加:

1 | # 站点地图 |
推送到服务器
先hexo clean + hexo g +hexo d
再去搜索引擎搜索
1 | https://你的域名/sitemap.xml |


提交网站
-
通过百度站长平台进行链接提交,增加网站的索引量。先去注册并登录:百度站长平台
-
选择用户中心的站点管理

- 添加网站

如果绑定了域名,不要使用xxx.github.io这个地址,绑定站点配置时会失败(301错误)

