HTML基础
介绍
前端开发
-
什么是前段开发:前端开发可以开发网页、小程序(微信小程序、支付宝小程序、抖音小程序)、数据可视化系统
-
大前端时代:不仅能开发以上内容还可以开发服务器、客服端
-
前端学习流程
-
HTML
-
HTML4
-
HTML5
-
-
CSS
-
CSS2
-
CSS3
-
-
JavaScript
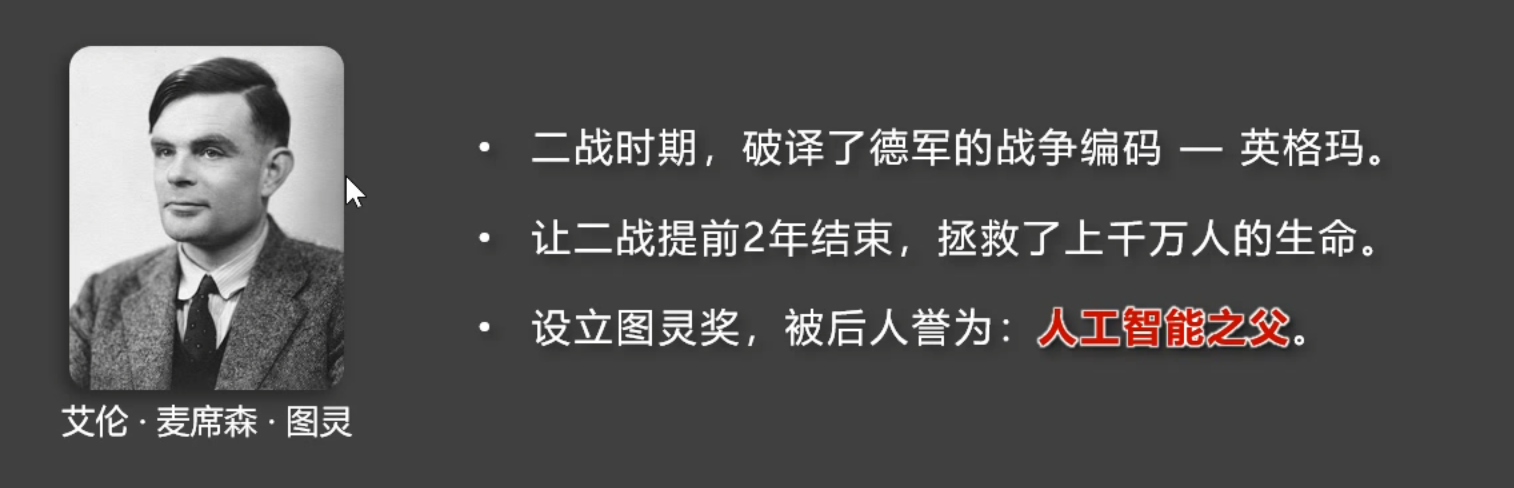
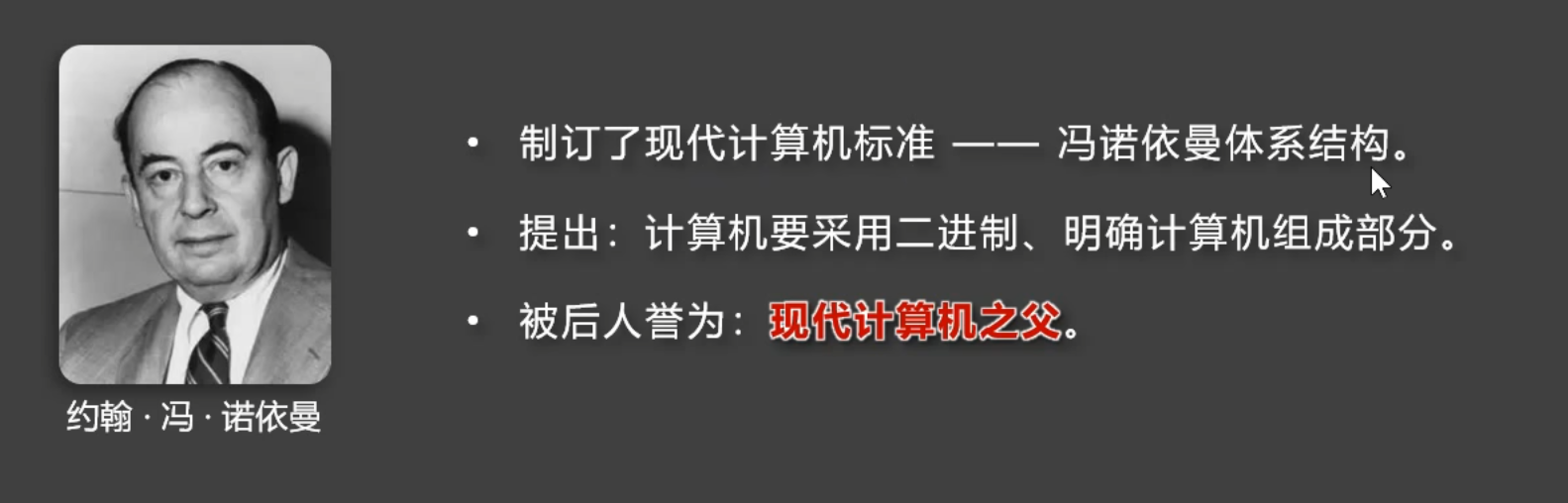
两位先驱


C—S架构和B—S架构
- C—S架构
1 | C—S,C即Client(客户端),S即Server(服务器)。 |
- B—S架构
1 | B—S,B即Browser(浏览器),S即Server(服务器)。 |
关于浏览器
-
五大主流浏览器
- 它们的市场份额都非常大,且都有自己的内核

-
浏览器的内核
-
内核是浏览器的核心,用于处理浏览器所得到的各种资源。
-
资源有:代码、图片、视频、音频等
-
-
Chrome:早起使用webkit内核,现在使用Blink内核。
-
Safari使用webkit内核。
-
IE使用Trident内核。
-
Firefox使用Gecko内核。
-
早期使用Presto内核,(已放弃维护),现在使用Blink内核。
一共四个内核:webkit、Blink、Trident、Gecko
网页
- 这是一个网址
-
一个或多个网页,构成了网站
-
网页的构成
-
结构、表现、行为
-
结构:HTML实现
-
表现:CSS实现
-
行为:JavaScript实现
-
HTML简介
关于HTML
-
HTML全称:HyperText Markup Language(超文本标记语言)
-
超文本:超链接
-
标记:文本要变成超文本,就要使用各种各样的符号
-
语言:每个标记的写法、读音、使用规则,构成标记语言
-
用HTML等语言写出来的东西叫做源代码,源代码通过浏览器的渲染,得到一个好看的页面
-
可以通过浏览器看网页的浏览器
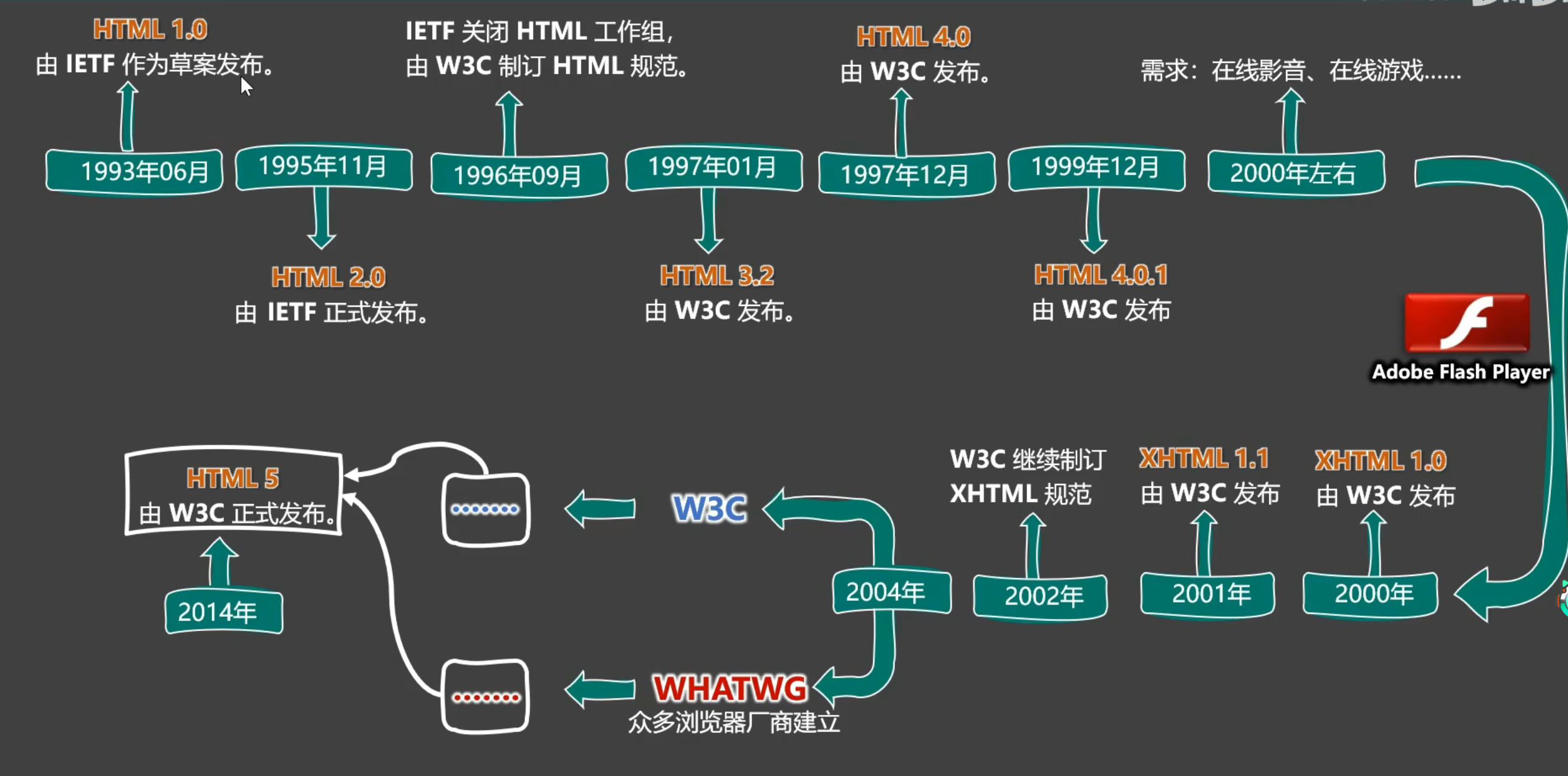
HTMl历史

-
IETF

-
W3C

-
WHATWG

1 | 1993年6月HTML1.0由IETF作为草案发布 |
HTML标签(元素)
-
像这样
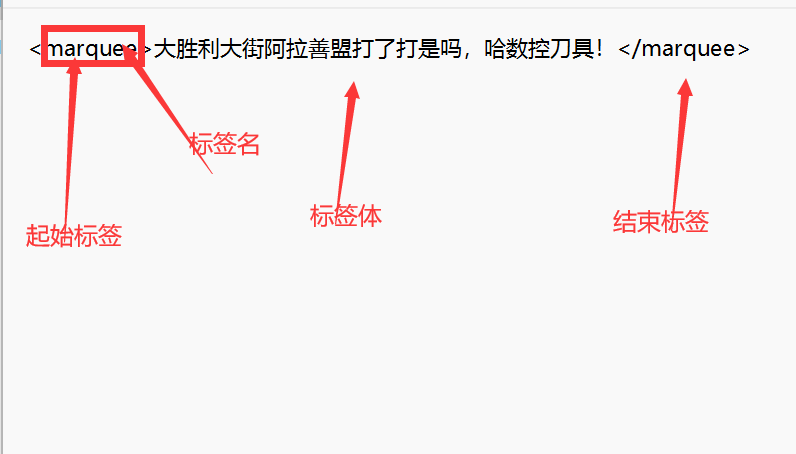
<marquee>标签,标签,标签</marquee>,这类<xxxx>、</xxxx>,就被称作标签 -
标签一般是成对出现的双标签,少数是单标签。
-
单标签可以在末尾加斜杆,但是标准不建议加斜杠
-
标签与标签的关系有并列和嵌套关系
-
标签内部的
marquee是标签名 -
两个标签里边夹着的叫做标签体
-
标签名可以大写,也可以一半大写,一半小写,但是建议按照标准写小写的。
-
左边的叫做起始标签,右边的叫做结束标签。


-
标签嵌套:标签体里面嵌入一个标签
- 例如:
<marquee>大胜利大街阿拉善盟打了打是吗,哈数控刀具!<input></marquee>
- 例如:
-
标签嵌套时,为了体现层次感,要像其他语言一样换行和缩进
- 例如:
1
2
3
4
5<marquee>
大胜利大街阿拉善盟打了打是吗,哈数控刀具!
<input>
</marquee>
<input>
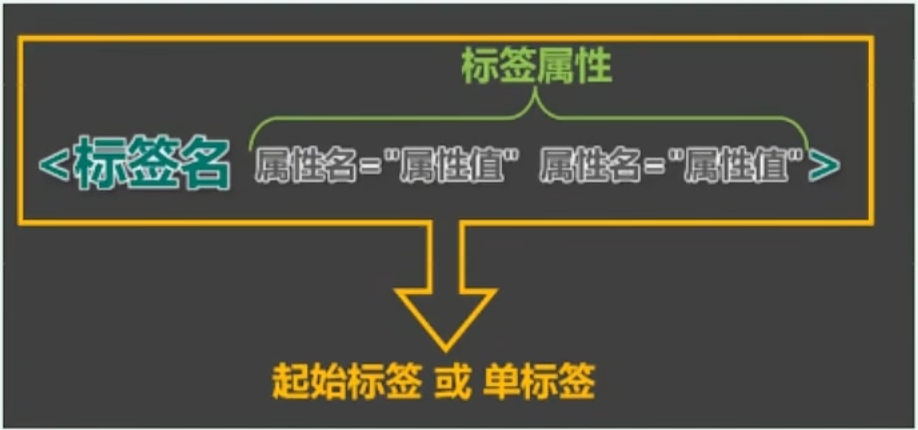
HTML标签属性
-
用于给标签提供附加信息
-
可以写在:起始标签 或 单标签中,形式如下

例如:
1 | <marquee loop="1" bgcolor="green">大胜利大街阿拉善盟打了打是吗,哈数控刀具!<input></marquee> |
- 有些特殊的属性,没有属性名,只有属性值,例如:
1 | <input disable> |
- 注意:
1 | 1. 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写) |
HTML基本结构
-
在网页中,如何查看某段结构的具体代码?——点击鼠标右键,选择“检查”
-
【检查】和【查看网页源代码】的区别:
1 | [查看网页源代码]看到的是:程序员写的源代码。 |
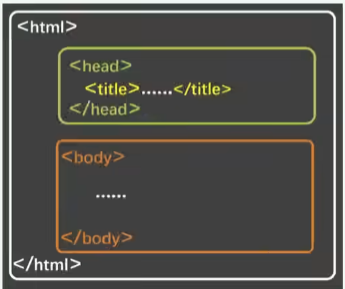
- 网页的基本结构如下:
-
想要呈现在网页中的内容写在
body中 -
head标签中的内容不会出现在网页中 -
head标签中title标签可以指定网页的标题。 -
图示:

- 代码
1 | <html> |
HTML注释
-
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见
-
作用:对代码进行解释和说明
-
写法:
1 | <!-- 下面的文字只能滚动一次 --> |
- 注释不可以嵌套,以下这么写是错误的。(反例)
1 | <!-- |
HTML文档声明
-
作用:告诉浏览器当前网页的版本
-
写法:
- 旧写法:要依网页所用的HTML版本而定,写法有很多
具体有哪些写法请参考:W3C官网-文档声明(了解即可,千万别背!)
- 新写法:一切都变得简单了!W3C推荐使用HTML5的写法
1
2
3 -
注意:文档声明,必须在网页的第一行,且在
html标签的外侧
例如:
1 |
|
HTML字符编码
-
计算机对数据的操作:
-
存储时,对数据进行:编码
-
读取时,对数据进行:解码
-
-
解码、编码,会遵循一定的规范——字符集。
-
字符集有很多种,常见的有(了解):
ASCII:大写字母、小写字母、数字、一些符号,共计128个
ISO 8859-1:在ASCII基础上,扩充了一些希腊字符集等,共计是256个
GB2312:继续扩充,收录了6763个常用汉字、682个字符
GBK:收录了的汉字和符号达到20000+,支持繁体中文。
UTF-8:包含世界上所有语言的:所有文字和符号。——很常用。
- 使用原则
原则1:存储时,务必采用合适的字符编码。
否则:无法存储,数据会丢失
原则2:存储时采用哪种方式编码,读取时就采用哪种方式解码。
否则:数据错乱(乱码)!
例如下面文字中,包含有:中文、英文、泰文、缅甸文
若使用ISO8859-1编码储存,在存入的那一刻,就出现问题了,因为ISO8859-1仅支持英文!
为保证所有的输入,都能正常存储和读取,现在几乎全部都采用:UTF-8编码。
-
总结
-
平时编写代码时,统一采用UTF-8编码(最稳妥)
-
为了让浏览器在渲染
html文件时,不犯错误,可以通过meta标签配合charset属性指定字符编码
-
例如:
1 |
|
HTML设置语言
-
主要作用:
-
让浏览器显示对应的翻译提示
-
有利于搜索引擎优化
-
-
具体写法:
<html lang="zh-CN">
- 扩展知识:
lang属性的编写规则(作为一个课外扩展知识,了解即可)。
第一种写法(语言-国家/地区),例如:
zh-CN:中文-中国大陆(简体中文)
zh-TW:中文-中国台湾(繁体中文)
zh:中文
en-US:英语-美国
en-GB:英语-英国第二种写法(语言-具体种类)已不推荐使用,例如:
zh-Hans:中文-简体
zh-Hant:中文-繁体W3School上的说明:《语言代码参考手册》、《国家/地区参考手册》
W3C官网上的说明:《Language tags in HTML》
例如:
1 |
|
HTML标准结构
- HTML标准结构如下:
1 |
|
- 在vscode中,输入
!,随后回车即可快速生成标准结构
生成的结构中,有两个meta标签,我们暂时用不到,可以先删掉。
-
配置VScode的内置插件emmet,可以对生成结构的属性进行定制。
-
在存放代码的文件夹中,存放一个
favicon.ico图片,可配置网站图标
HTML排版标签

-
h1最好写一个,h2~h6能适当多写。 -
h1~h6不能互相嵌套,例如:h1标签中最好不要写h2标签了。 -
p标签很特殊!它里面不能有:h1~h6、p、div标签(暂时先这样记,后面会说规律)
HTML语义化标签
-
概念:用特定的标签,去表达特定的含义
-
原则:标签的默认效果不重要(后期可以通过CSS随便控制效果),语义最重要!
-
举例:对于
h1标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。 -
优势:
-
代码结构清晰可读性强
-
有利于
SEO(搜索引擎优化) -
方便设备解析(如屏幕阅读器、盲人阅读器等)。
-
HTML块级元素与行内元素
-
块级元素:独占一行(排版标签都是块级元素)
-
行内元素:不独占一行(目前只学了:
input) -
使用规则:
块级元素中能写行内元素和块级元素(简单记:块级元素中几乎什么都能写)
行内元素中能写行内元素,但不能写块级元素
一些特殊的规则:
h1~h6不能互相嵌套
p中不要写块级元素
- 备注说明
marquee元素设计的初衷:让文字有动画效果,但如今我们可以通过CSS来实现了,而且还可以实现得更加炫酷,所以marquee标签已经过时了,不推荐使用。
HTML文本标签
-
用于包裹:词汇、短语等。
-
通常写在排版标签里面。
-
排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
常用的文本标签