Web3介绍
- web3底层原理是靠区块链来实现的,区块链这个名词第一次听还是在初中的美术课上听老师有讲到。
- 谈起web3可能是比较陌生,但是web1和web2就想对熟悉。我们生活中我们点击浏览器打开输入网址,所打开的网页,这就是web1和web2所呈现出来的实际场景。
- 而web3是有别与web1,web2。web1和web2采用的是传统的
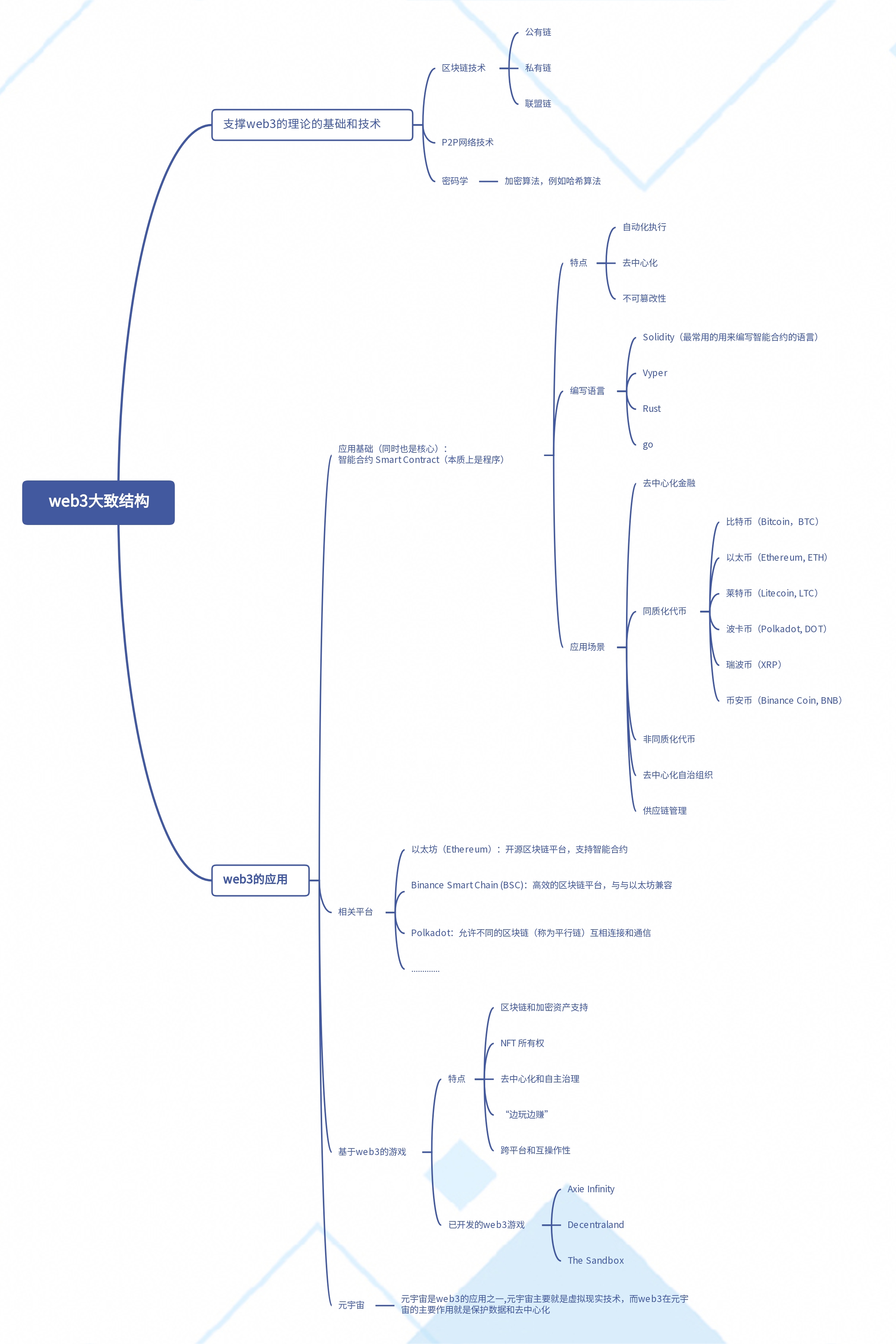
客户端/服务器模式,而web3采用的是区块链技术,按照p2p这种网络模式而实现的。 - 在详细说明web3之前先理清一下web3这个总体结构(个人所认为的web3的大致角度,可能理解有偏差),这里出现了
web3、元宇宙、区块链、比特币、智能合约、以太坊

web x
-
听到web3,肯定会想到web2和web1,所以现在先来介绍一下web1和web2,最后再来介绍一下web3
-
实际上web1和web2属于一类web,而web3与web1和web2区别才很大
-
这边先来介绍一下
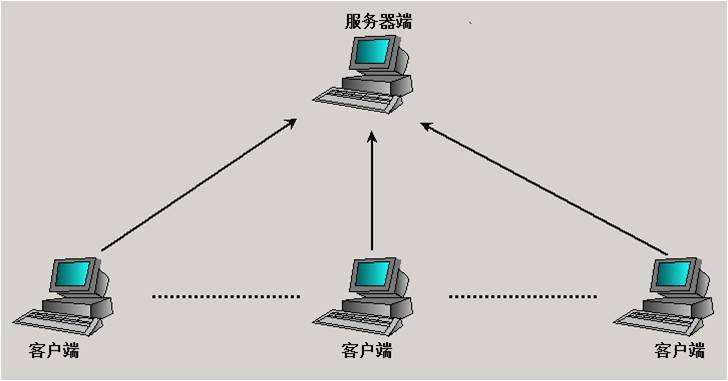
客户端/服务器这一网络模式- 客户端像服务器发起网络请求,服务器会发送一些文件等内容给客户端
- 像这种台服务器可以服务多台客户端的,就被称为
客户端服务器这一网络模式

P2P网络模式主要就是俩个客户端之间充当服务器/客户端的角色
web1
-
web1主要被称为
静态网页时代,这个时代我们打开浏览器只能浏览网页,但是没办法进行登录等与网页交互的操作。 -
这个时代的网站主要使用
HTML、CSS来写,有少量的JS代码(这些对浏览器美化等,现在都被称为前端) -
而后端就是浏览器与用户交互,比如用户在网页中进行登录操作
- 在web1这个时代,也有后端,但是只是简单的客户端向服务器发起请求,而服务器就把对应的前端网页代码发送给客户端,然后这些代码被我们所使用的浏览器所修饰(这就变成了一个个精美的网站)
- web1时代用户只能被动地接收信息,缺乏交互性。尽管有表单可以提交信息,但大多数页面是不可修改的。所以与用户交互的后端是没有的
-
博客这个名称也是在web1时代出现的,但是流行起来应该还是在web2的时候流行的
web2
- web2时代,除了有web1时代那样可视化,越来越美化的网站之外,还新增了网站与用户交互的功能,用户的登录操作也就由此诞生。
- 这样网站的制作就会变得越来越个性化,一些网站的特效与交互功能也越来越多。
- web2中可以使用某些编程语言编写后端,进而实现网页与用户的交互功能。
- 早些年的web2使用的是
php编写后端,目前由于php的安全性,其逐渐被代替 - 可以使用
node.js,在这里面编写javascript代码来作为后端,同时javascript也可以用来做前端交互的 - 也可以使用Python来作为后端
- 目前最火热的肯能还是
java的后端开发
- 早些年的web2使用的是
- 还出现了很多框架和库,这样就更方便我们开发后端了,同时还有数据库管理(我们登录操作的账户和密码都会保存在数据库中)
- 还有api接口(可以理解为俩个应用之间的交互),比如我们可以调用某些ai的api接口,使得我们在使用其他应用的过程中可以让ai帮助我们处理其他操作。具体可以参考
gitmind这个画思维导图的软件,就是嵌入AI应用的api接口,从而帮助我们快速完成思维导图的制作
web3
- web3的核心思想就是
去中心化,构建更开放、透明和用户驱动的网络生态系统,web1主要是只读网页,而web2主要是主要是读和对网页进行交互。而web3就是在这基础上,用户可以拥有数据,并且这些数据受到保护。 - 在web3中,可以进行web1读取页面,也可以进行web2中登录操作与服务器交互,web3还可以拥有我们自己的数据,这就是web3的特点
- web3的核心技术支持就是:密码学、区块链、智能合约,并且目前主流的平台就是以太坊,所以关于智能合约的安全也被重视了起来
区块链
智能合约
以太坊
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 iyheart的博客!

