公式块默认收缩
-
在学习数论的时候,我使用公式块记一些数学定理或者定义之类的。有些定理我希望有证明的过程,但是如果每个定理都写证明过程的话就显得我的博客文章写的非常长,而且也不是一个学习笔记该有的样子。
-
所以我想到了一个方法(其实是看到别人的博客文章),就是将公式的证明过程放在一个数学块中,然后将该公式块设置为默认收缩。这样就解决了既要有证明过程,博客文章又不会太抓不住重点这两大问题。接下来就实现一下。
-
实现起来很简单。这里给出两种方式,并且只演示一种方式
-
方式一:使用butterfly主题内置的折叠功能。
-
方式二:使用hexo-tag-collapse插件
-
这里我就只使用方式一来实现块折叠。
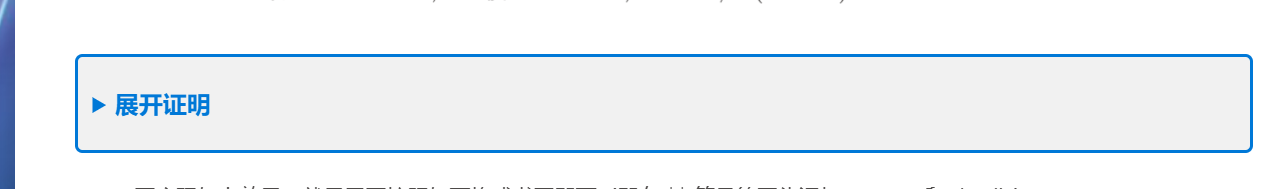
方式一
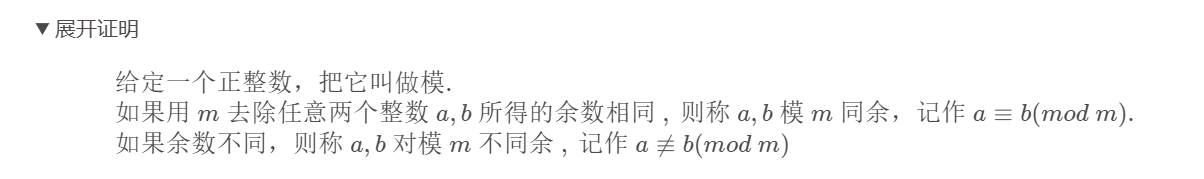
给定一个正整数,把它叫做模.如果用m去除任意两个整数a,b所得的余数相同,则称a,b模m同余,记作a≡b(mod m).如果余数不同,则称a,b对模m不同余,记作a≡b(mod m)

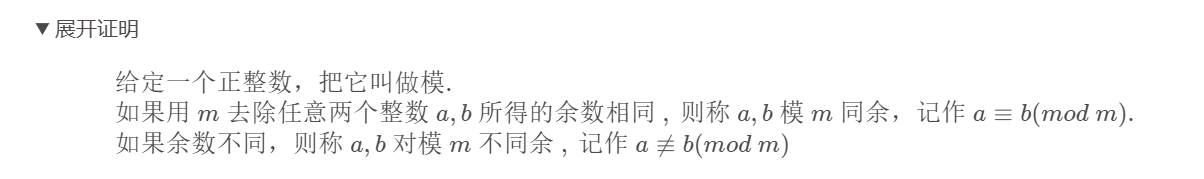
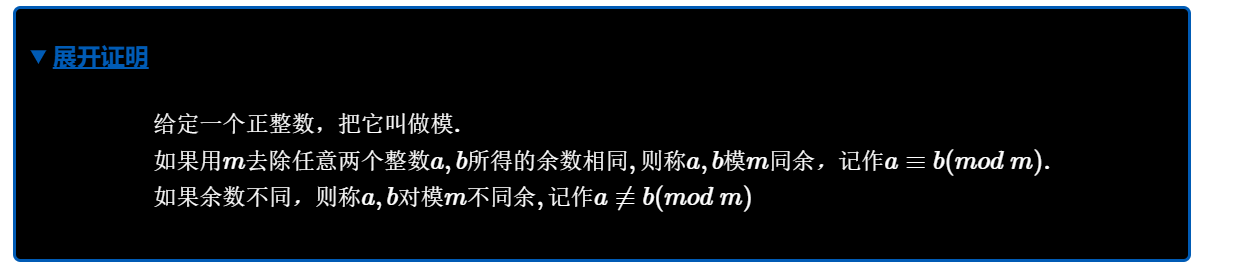
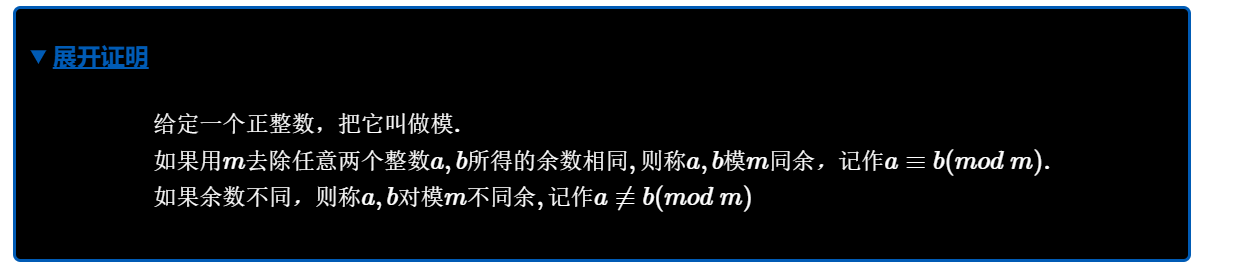
展开证明
给定一个正整数,把它叫做模.如果用m去除任意两个整数a,b所得的余数相同,则称a,b模m同余,记作a≡b(mod m).如果余数不同,则称a,b对模m不同余,记作a≡b(mod m)
- 要实现如上效果,就只需要按照如下格式书写即可(即在$$符号的开头添加smmary和details):
1
2
3
4
5
6
7
8
9
10
11
| <details>
<summary>展开证明</summary>
$$
\begin{aligned}
a^2 + b^2 &= c^2 \\
E &= mc^2
\end{aligned}
$$
</details>
|
- 然后我们可以使用自定义的CSS来修饰这个样式。来修改展开部分的字体、颜色等,使得该部分区别于博客文章的其他重点内容。
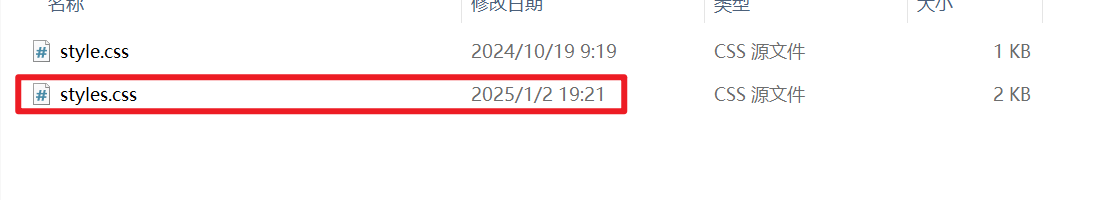
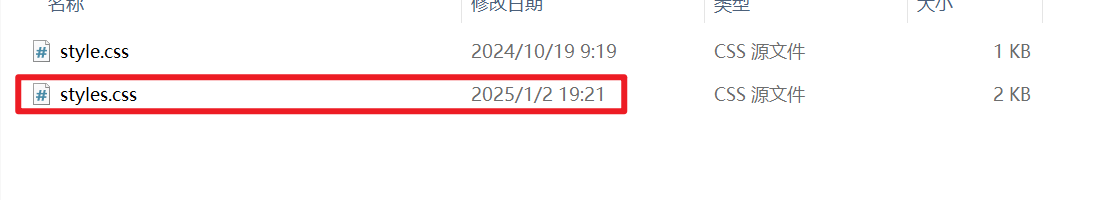
- 我们先在主题目录下的
source/css这个文件目录下创建一个styles.css文件。

- 创建好该文件之后在该文件里面填充内容(填充的内容会实现什么效果我就不说了,没怎么学CSS代码AI跑的):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
details {
margin-bottom: 1em;
border: 2px solid #0078d7;
border-radius: 5px;
padding: 10px;
background-color: #f1f1f1;
transition: all 0.3s ease-in-out;
color: #333;
}
details:hover {
border-color: #005bb5;
}
details[open] {
background-color: #000;
color: #fff;
}
details summary {
font-weight: bold;
font-size: 16px;
cursor: pointer;
color: #0078d7;
padding: 5px 0;
}
details summary:hover {
text-decoration: underline;
color: #005bb5;
}
details[open] .katex {
color: #fff !important;
}
|
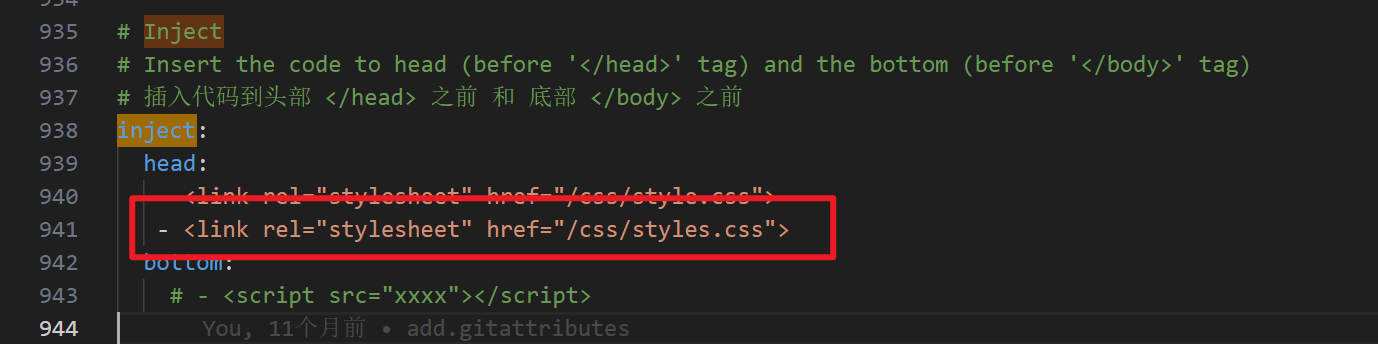
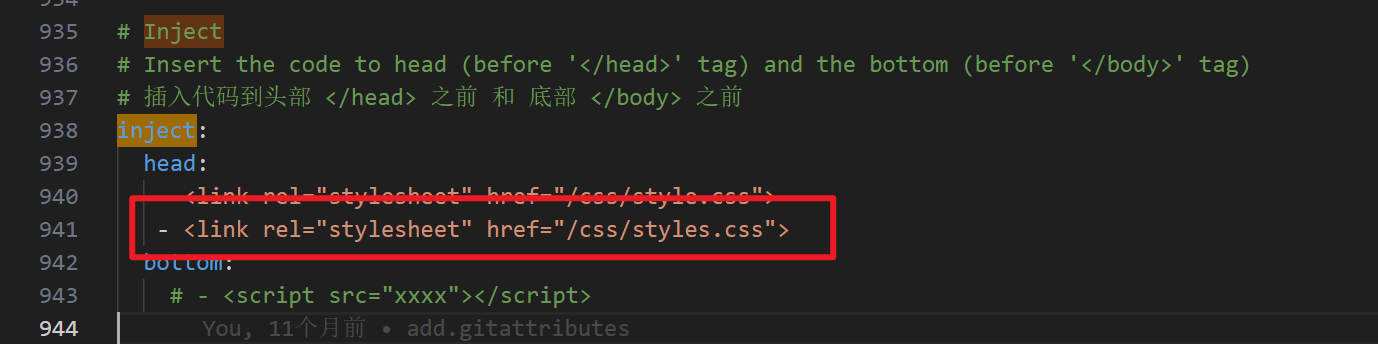
- 添加好代码后直接保存,然后打开butterfly的配置文件,在这个位置添加一行配置文件,这样我们写的CSS文件才会被文章引用。

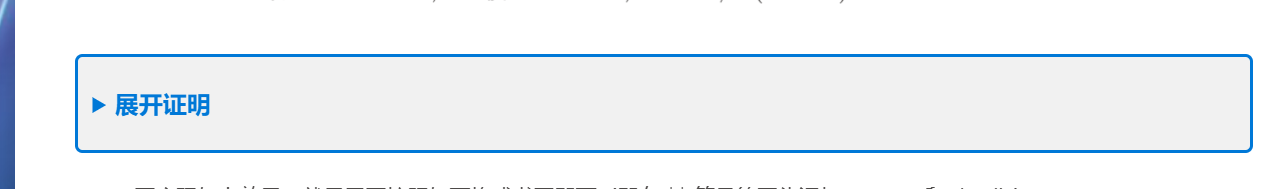
- 这样之后我们就可以修饰被我们收缩的数学框那一部分。实际效果如图所示。


分栏功能
- 找了好久的文章,终于找到了分栏的相关文章了,太难找了。
1
2
3
4
5
6
7
8
9
10
11
12
13
| {% tabs 方法 %}
<!-- tab -->
This is Tab 1.
<!-- endtab -->
<!-- tab -->
This is Tab 2.
<!-- endtab -->
<!-- tab -->
This is Tab 3.
<!-- endtab -->
{% endtabs %}
|